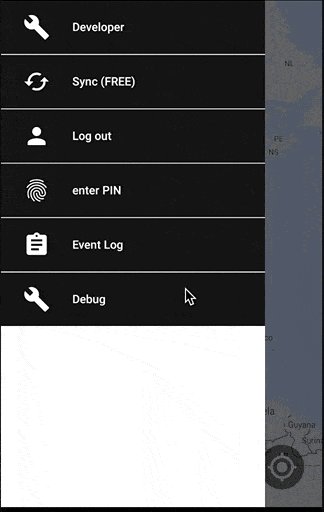
我将使用react-native-navigation启动一个包含Google地图的单屏应用,使用react-native-maps和左侧抽屉菜单:
导航:
地图屏幕:
导航:
Navigation.startSingleScreenApp({
screen: {
screen : 'map.MapScreen',
title : 'Map',
navigatorStyle: {
navBarHidden: true
}
},
drawer : {
left : {
screen : 'drawer.DrawerScreen',
passProps: {}
},
disableOpenGesture: true
},
animationType: 'slide-down',
passProps: {}
})
地图屏幕:
export default class MapScreen extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={styles.container}>
<MapView
style={styles.map}
provider={PROVIDER_GOOGLE}>
</MapView>
</View>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
zIndex: -1
},
map: {
...StyleSheet.absoluteFillObject,
},
});
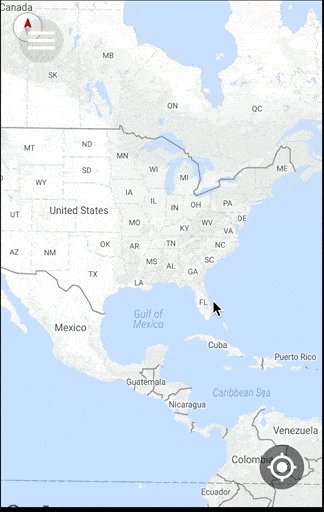
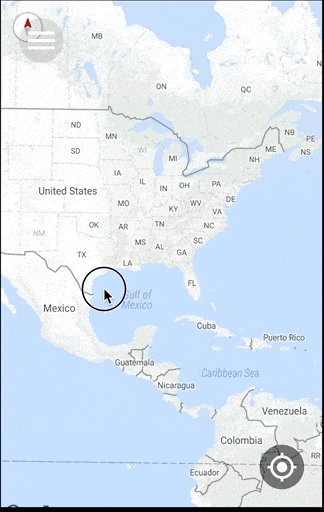
很遗憾,如果我试图通过在地图上向右滑动来打开抽屉,它不会打开。
有人有任何修复这个问题的想法吗?