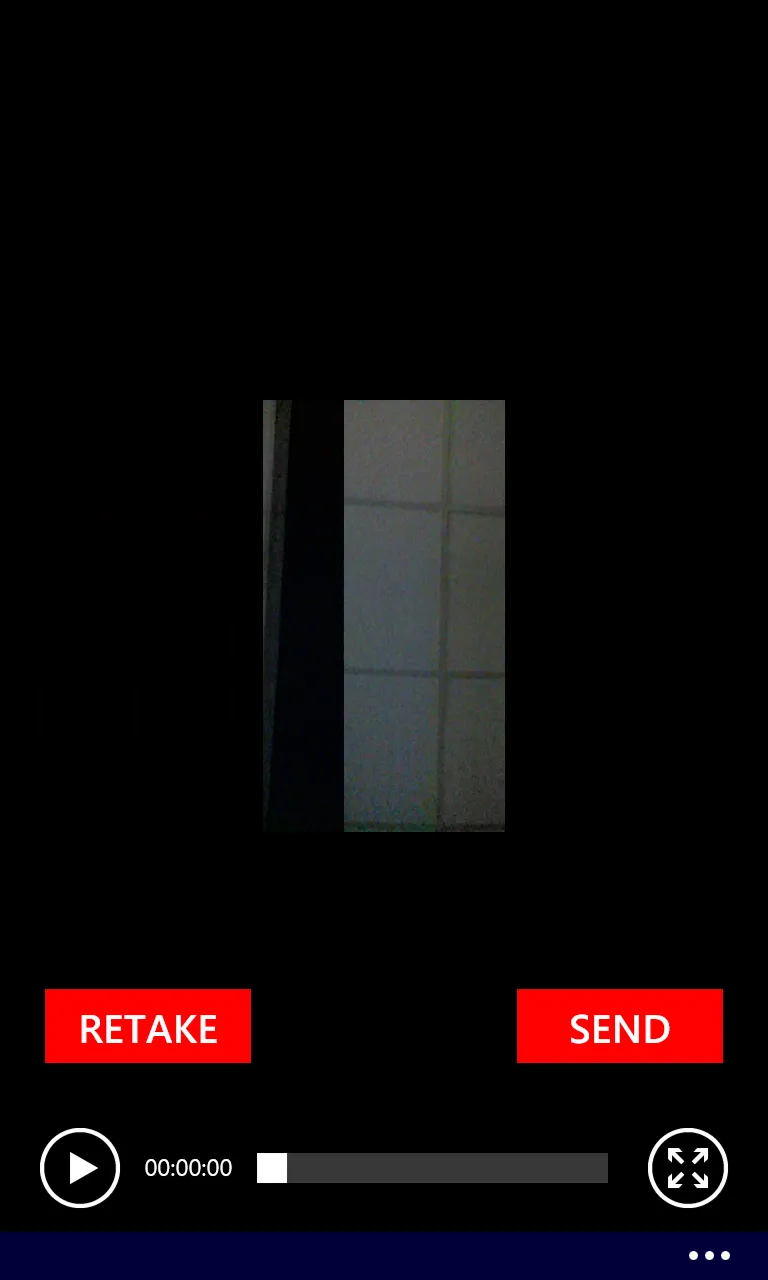
我正在使用mediaCapture来捕获视频,并在上传之前显示该视频。我使用video标签在上传之前显示视频。我的问题是视频不能全屏显示,即使我将video标签的高度和宽度设置为100%,仍然很小。是否有任何解决方法?

var videoplayer = document.getElementById("capturedVideo");
videoplayer.src = URL.createObjectURL(storageFile, { oneTimeOnly: true });videoplayer.controls = true; <video id="capturedVideo" class="capturedVideo" autoplay="autoplay"></video>