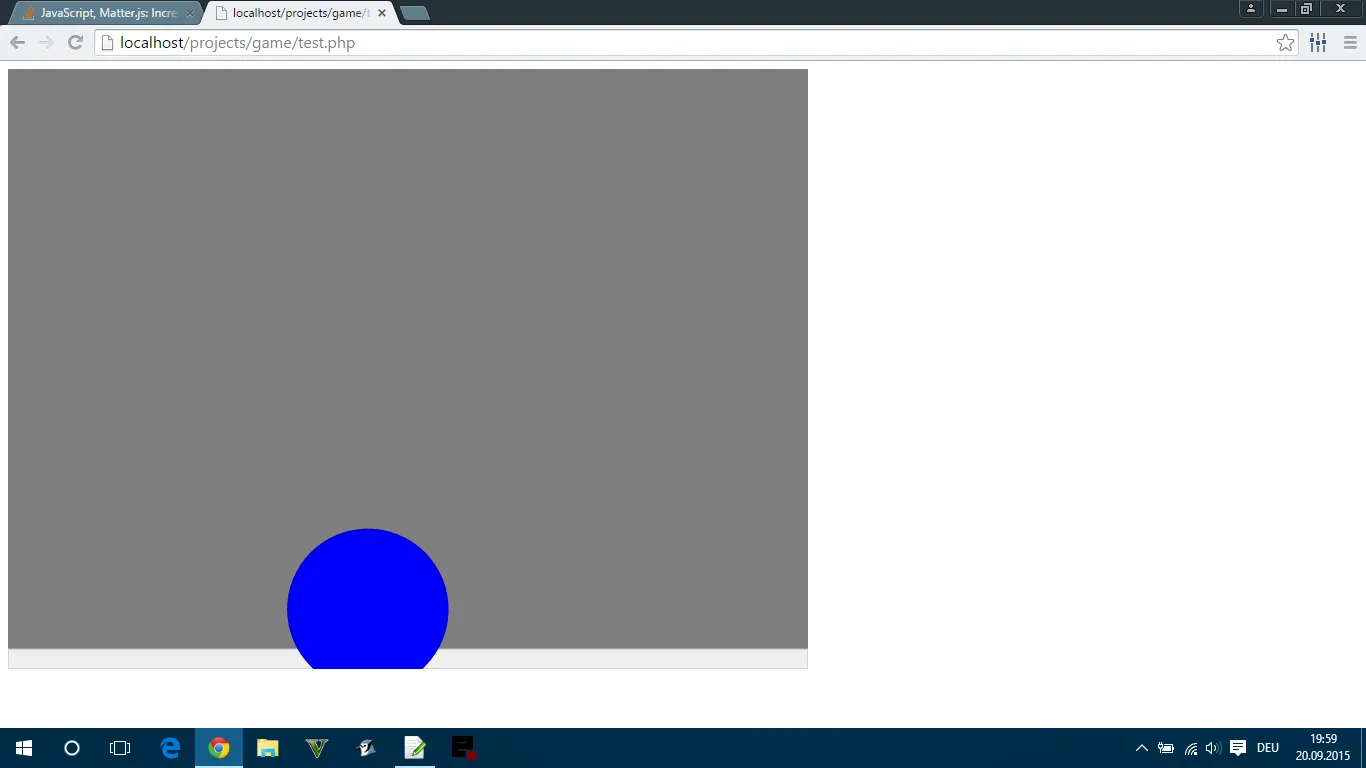
我有一个小例子脚本,其中有一个半径为40的圆形物体掉落到地面上。但是当我将其半径增加到80时,只有圆形物体的图形似乎发生了变化,而物理效果并没有改变:
<html>
<body></body>
</html>
<script src="matter.js"></script>
<script>
var Engine = Matter.Engine,
World = Matter.World,
Bodies = Matter.Bodies
engine = Engine.create(document.body,{render:{options:{wireframes: false}}})
engine.render.options.background = "#7f7f7f"
ground = Bodies.rectangle(400,590,800,20,{isStatic:true})
World.add(engine.world, ground)
circle = Bodies.circle(400,20,40,{render:{fillStyle:"#0000ff"}})
World.add(engine.world, circle)
Engine.run(engine)
setTimeout(increaseRadius, 1500)
function increaseRadius(){
circle.circleRadius = 80
}
</script>

Body.scale。请注意,body.circleRadius仅用作平滑圆形渲染的提示。关于您有关禁用碰撞的问题,请参见https://dev59.com/olwY5IYBdhLWcg3wYW5X - liabru