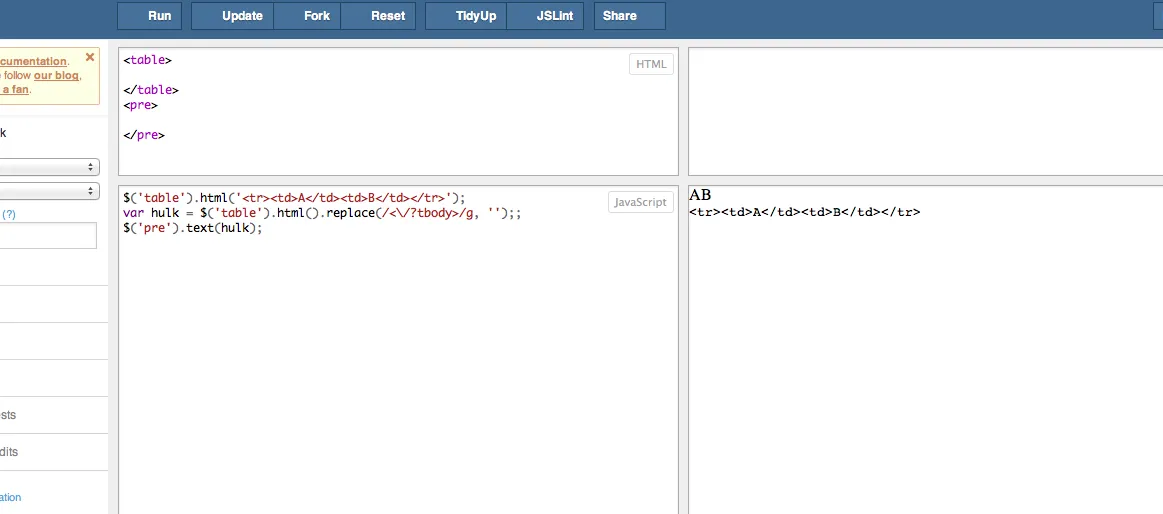
我该如何在jQuery中创建表格,而不让jQuery添加tbody到我的代码中?请参见http://jsfiddle.net/r7BFq/。
导致
$('table').html('<tr><td>A</td><td>B</td></tr>');
$('pre').text($('table').html());
导致
<tbody><tr><td>A</td><td>B</td></tr></tbody>
我不希望那样。我想要:
<tr><td>A</td><td>B</td></tr>

tbody元素,而不是 jQuery。 - Ram