以下是XAML标记:
<ScrollViewer Grid.Column="1" Grid.Row="2" HorizontalScrollBarVisibility="Disabled" Width="990">
<StackPanel Margin="50 0 0 40">
<ItemsControl x:Name="streamList" ItemsSource="{Binding StreamInformations}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Margin="10" Orientation="Horizontal" >
<StackPanel Orientation="Horizontal">
<Image Source="{Binding ImageUrl}" Height="60" />
<StackPanel Margin="10 0 0 0" VerticalAlignment="Center">
<TextBlock Foreground="Black" Text="{Binding ChannelName}" FontSize="12" />
<TextBlock Foreground="#999" Text="{Binding PlayerName}" FontSize="10" />
<TextBlock Foreground="#999" Text="{Binding ViewCount}" FontSize="10" />
</StackPanel>
</StackPanel>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</ScrollViewer>
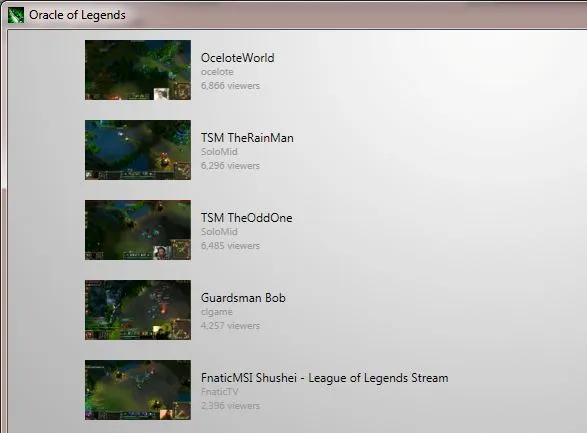
这是它的外观:

我希望这些项横向显示,并在达到 StackPanel 的边缘时向下流动。
目前似乎我的 DataContext 集合中的每个项都创建了自己的 StackPanel,所以这不是我想要的。
有什么建议吗?