当我的应用程序启动时,我的视图边界的NSLog输出如下:
NSLog(@"My view frame: %@", NSStringFromCGRect(self.view.bounds));
My view frame: {{0, 0}, {320, 548}}
然后我旋转模拟器,得到以下结果:
NSLog(@"My view frame: %@", NSStringFromCGRect(self.view.bounds));
My view frame: {{0, 0}, {320, 548}}
然后当我将模拟器旋转回纵向时,我得到了这个:
NSLog(@"My view frame: %@", NSStringFromCGRect(self.view.bounds));
My view frame: {{0, 0}, {568, 300}}
我正在使用以下两种方法来调整元素,它们还没有完成,因为我目前正在修复它们以适应新的 iPhone。
-(void) resizeForLandscape
{
newsLabel = (UILabel *)[self.view viewWithTag:50];
weatherLabel = (UILabel *)[self.view viewWithTag:51];
sportsLabel = (UILabel *)[self.view viewWithTag:52];
entertainmentLabel = (UILabel *)[self.view viewWithTag:53];
videosLabel = (UILabel *)[self.view viewWithTag:54];
moreLabel = (UILabel *)[self.view viewWithTag:55];
NSLog(@"resizeForLandscape called");
webView.frame = CGRectMake(0, 31, self.view.frame.size.width, self.view.frame.size.height - 75);
button.frame = CGRectMake(0, 0, image.size.width -30, image.size.height -15);
myLabel.frame = CGRectMake(230, 100, 80, 21);
label.frame = CGRectMake(0, 0, self.view.bounds.size.height + 15, 30);
NSLog(@"My view frame: %@", NSStringFromCGRect(self.view.bounds));
NSLog(@"my status bar height is %f", [UIApplication sharedApplication].statusBarFrame.size.height);
NSLog(@"my status bar width is %f", [UIApplication sharedApplication].statusBarFrame.size.width);
newsLabel.frame = CGRectMake((self.view.bounds.size.height - 346) / 2 + 12, self.view.bounds.size.width - 38, 43, 21);
weatherLabel.frame = CGRectMake(newsLabel.frame.origin.x + 64, self.view.bounds.size.width - 38, 42, 21);
sportsLabel.frame = CGRectMake(newsLabel.frame.origin.x + 126, self.view.bounds.size.width - 38, 42, 21);
entertainmentLabel.frame = CGRectMake(newsLabel.frame.origin.x + 185, self.view.bounds.size.width - 38, 66, 21);
videosLabel.frame = CGRectMake(newsLabel.frame.origin.x + 269, self.view.bounds.size.width - 38, 42, 21);
moreLabel.frame = CGRectMake(newsLabel.frame.origin.x + 325, self.view.bounds.size.width - 38, 42, 21);
spacer1.width = (self.view.bounds.size.height - 346) / 2;
spacer2.width = 40;
spacer3.width = 28;
spacer4.width = 42;
spacer5.width = 35;
spacer6.width = 24;
}
-(void) resizeForPortrait
{
newsLabel = (UILabel *)[self.view viewWithTag:50];
weatherLabel = (UILabel *)[self.view viewWithTag:51];
sportsLabel = (UILabel *)[self.view viewWithTag:52];
entertainmentLabel = (UILabel *)[self.view viewWithTag:53];
videosLabel = (UILabel *)[self.view viewWithTag:54];
moreLabel = (UILabel *)[self.view viewWithTag:55];
NSLog(@"resizeForPortrait called");
webView.frame = CGRectMake(0, 44, self.view.frame.size.width, self.view.frame.size.height -88);
button.frame = CGRectMake(0, 0, image.size.width, image.size.height);
myLabel.frame = CGRectMake(145, 152, 80, 21);
label.frame = CGRectMake(0, 0, 315, 40);
NSLog(@"My view frame: %@", NSStringFromCGRect(self.view.bounds));
NSLog(@"my status bar height is %f", [UIApplication sharedApplication].statusBarFrame.size.height);
NSLog(@"my status bar width is %f", [UIApplication sharedApplication].statusBarFrame.size.width);
float myWidth = MIN(self.view.bounds.size.height, self.view.bounds.size.width);
float myHeight = MAX(self.view.bounds.size.height, self.view.bounds.size.width);
newsLabel.frame = CGRectMake(newsLabel.frame.origin.x, myHeight - 18, 43, 21);
weatherLabel.frame = CGRectMake(newsLabel.frame.origin.x + 43, myHeight - 18, 42, 21);
sportsLabel.frame = CGRectMake(newsLabel.frame.origin.x + 97, myHeight - 18, 42, 21);
entertainmentLabel.frame = CGRectMake(newsLabel.frame.origin.x + 138, myHeight - 18, 66, 21);
videosLabel.frame = CGRectMake(newsLabel.frame.origin.x + 213, myHeight - 18, 42, 21);
moreLabel.frame = CGRectMake(newsLabel.frame.origin.x + 258, myHeight - 18, 42, 21);
spacer1.width = (myWidth - 346) / 2;
spacer2.width = 20;
spacer3.width = 18;
spacer4.width = 25;
spacer5.width = 28;
spacer6.width = 14;
}
被调用者:
-(void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration {
if (toInterfaceOrientation == UIInterfaceOrientationLandscapeLeft || toInterfaceOrientation == UIInterfaceOrientationLandscapeRight) {
[self resizeForLandscape];
} else {
[self resizeForPortrait];
}
}
- (void) getOrientationandResize
{
if (UIDeviceOrientationIsLandscape([UIApplication sharedApplication].statusBarOrientation)) {
[self resizeForLandscape];
} else {
[self resizeForPortrait];
}
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[self getOrientationandResize];
}
我快要头炸了。不仅视图被翻转了,而且宽度被减少了20像素,高度增加了20像素。有人能解释一下这是怎么回事吗?我该如何编写我的视图元素来应对这种情况?
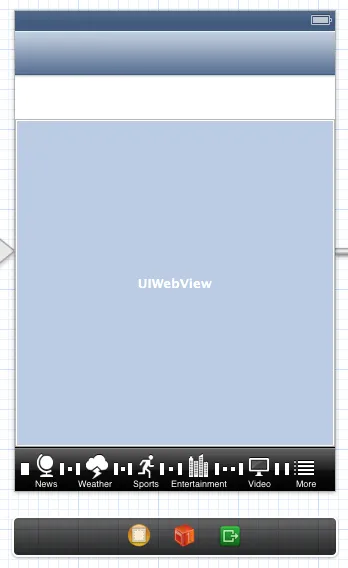
我的故事板如下:

我的初始视图:

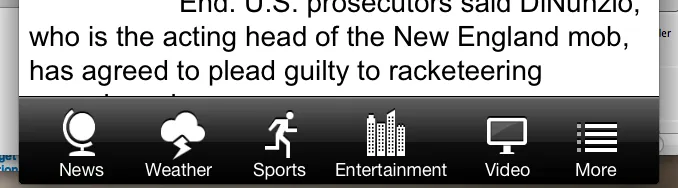
第一次旋转后 (仍然正常)

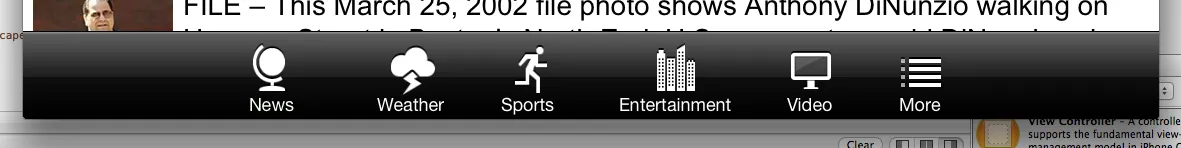
旋转回纵向 (由于边界值的问题而全部错乱)

resizeForLandscape是如何被调用的?请展示调用它的方法。 - rob mayoff