我给出两个例子:
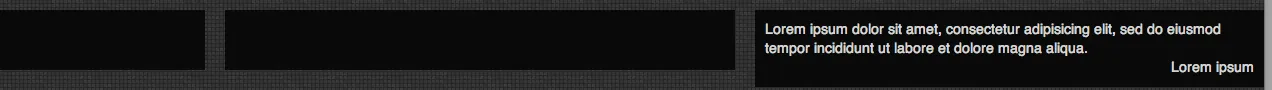
13英寸MacBook Pro:
 21英寸飞利浦显示器:
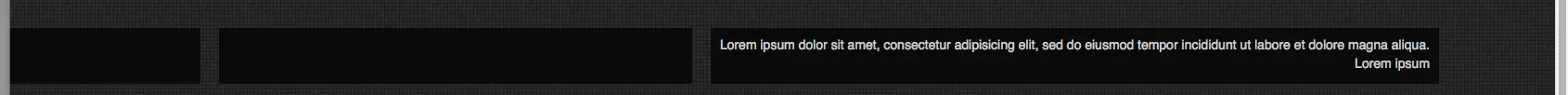
21英寸飞利浦显示器:

是否可能为具有position:fixed的父元素设置全宽度,但对于子元素,将其宽度设置为浏览器大小,因此在所有大小下,文本都会到达浏览器网站或具有最大宽度。
CSS:
div#wrapper{
width: 100%;
height: 100%;
padding-top: 70px;
}
header#left-panel, header#right-panel{
background: none repeat scroll 0 0 #000000;
min-height: 40px;
padding: 10px;
opacity: 0.8;
}
header#left-panel{
width: 185px;
position: fixed;
}
header#right-panel{
/*width: 100%;*/ /*here is the problem*/
left: 755px;
position: fixed;
}
HTML:
<body>
<div id="wrapper">
<header id="left-panel">
<section id="contacts">
</section>
</header>
<header id="right-panel">
<section id="comments">
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div style="float:right">Lorem ipsum</div>
</section>
</header>
</div>
</body>