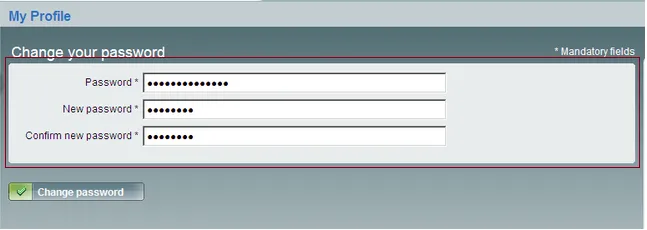
我该如何创建下图所示的HTML/CSS样式(圆角,基本背景颜色):

border-radius创建圆角边框:-moz-border-radius: 5px; /* Firefox 3.6-, removed in Firefox 13 */
-webkit-border-radius: 5px; /* Safari 4-, Chrome 3- */
border-radius: 5px; /* Firefox 4+, Safari 5+, Chrome 4+, Opera 10.5+, IE9+ */
你可以省略前缀,因为Firefox 3.6或旧版本的Webkit浏览器已经几乎消失了。
虽然在OldIE(IE8-)中使用divs+images或PIE.htc可以实现圆角,但我不建议这样做:PIE不是很可靠,在旧版IE中添加多个HTML hack只是浪费时间。
另请参见:MDN:border-radius。
border-radius: 5px。所有支持border-radius的浏览器的当前版本都已经支持它而无需厂商前缀,并且已经这样做了一段时间。 - thirtydot