===编辑========
这个问题在 Xcode 8.1 中已经解决。我已经验证过了。
================
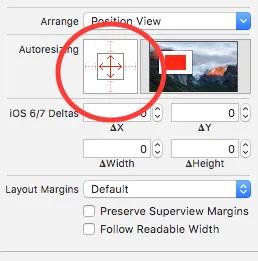
我不太懂自动布局,所以在我的所有应用程序中都使用自动调整大小选项,这对我来说很好。我能够满足所有要求,而且没有任何问题。
现在,在Xcode 8中,我将我的旧swift项目迁移到了swift 3。现在出现了问题。
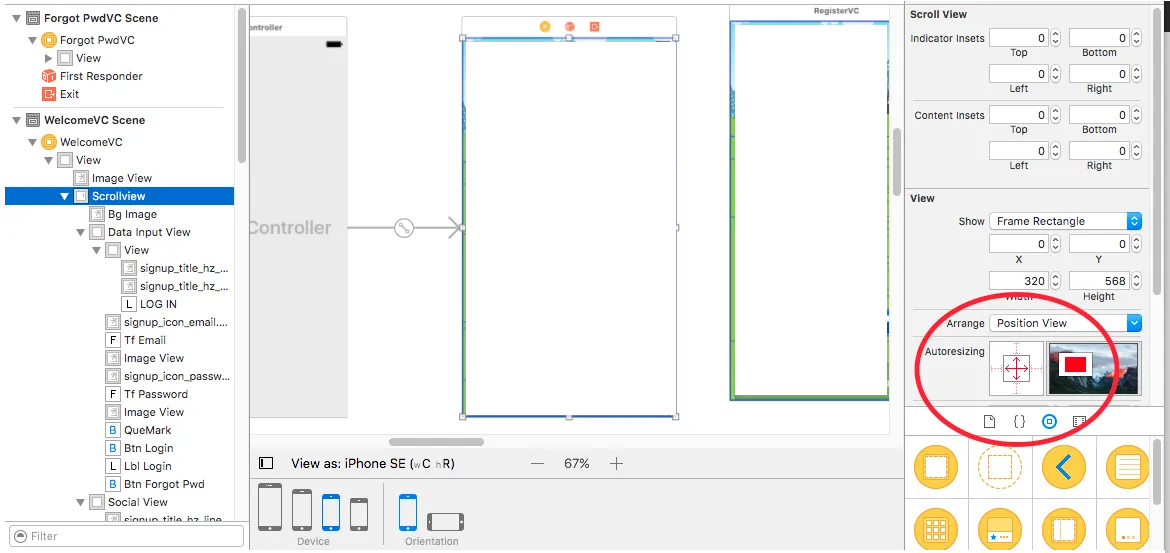
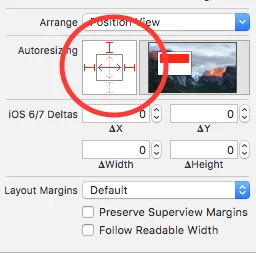
请看图片,我设置了自动调整大小,它在所有设备中都正常工作,直到现在,这个项目已经上线了AppStore,因此我不能展示UI或storyboard。
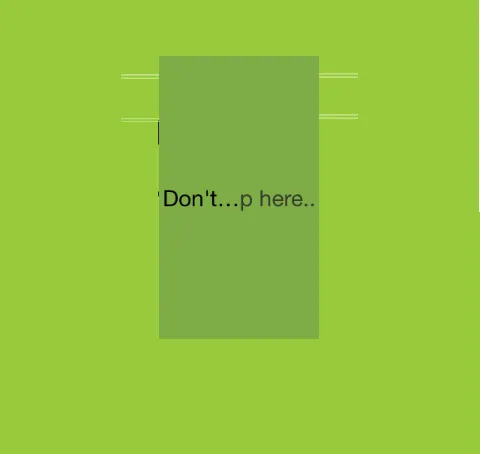
现在我需要在项目中进行一些更新。所以我现在正在使用Xcode 8。但是我的自动调整大小没有正常工作,因为所有的控件都集中在中心,UI混乱了。
这个问题也存在于设备上。我已经检查了模拟器和设备。但问题仍然存在。有任何建议和帮助将不胜感激。提前致谢。
编辑:
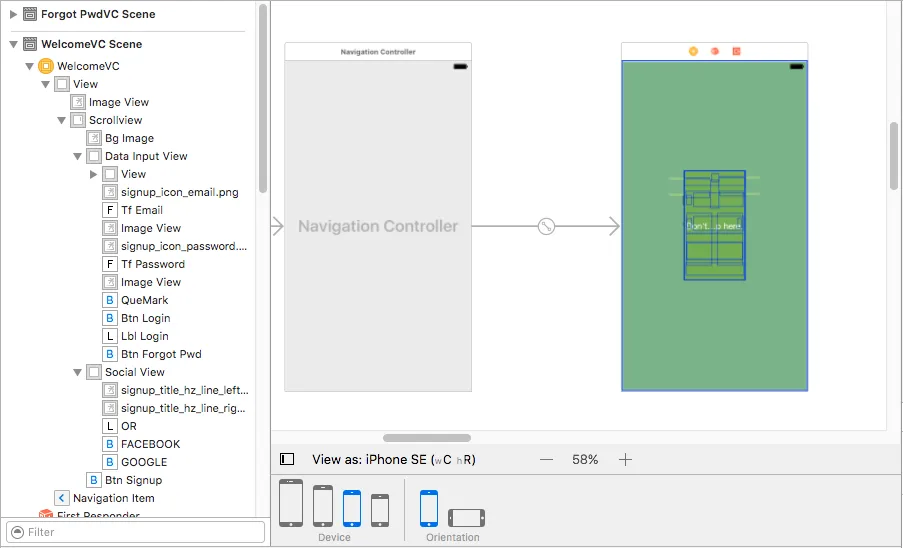
昨天只有运行时有问题,但今天storyboard也像这张图片一样改变了视图
这意味着整个UI设计都乱了。这很奇怪。