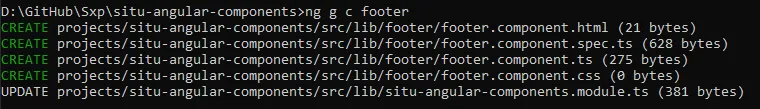
Angular CLI 在库中生成组件时不会创建 SCSS 文件。
3
- r3plica
3
不确定为什么这个被标记下来了... - r3plica
1我也遇到了这个问题。你找到任何解决办法了吗? - N.F.
不,这仍然是一个问题。 - r3plica
1个回答
1
打开你的 angular.json 文件并检查 schematics/angular:component 树
应该是这样的
"schematics": {
"@schematics/angular:component": {
"style": "scss",
"prefix": "app"
}
},
- HariHaran
1
1是的,那个确实缺失了,所以我运行了
ng config schematics.@schematics/angular:component.styleext scss 命令来创建原理图,但是当我运行 ng g c anything 时,它仍然生成一个 css 文件而不是一个 scss 文件。 - r3plica网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 7 Angular CLI 生成组件时出现问题
- 8 使用 Foundation 6 SCSS 和 Angular 2 CLI。
- 19 如何使用angular cli启用SCSS内联模板以对应Angular组件样式
- 51 在子目录中生成组件
- 387 如何使用Angular CLI在特定文件夹中生成组件?
- 18 如何使用Angular CLI替换SCSS文件?
- 3 跳过创建SCSS文件的Angular CLI命令
- 91 Angular CLI为已经存在的组件创建.spec文件
- 8 为什么Angular CLI没有包含我的组件SCSS?
- 7 为什么我的Angular CLI创建的是CSS文件而不是SCSS文件?