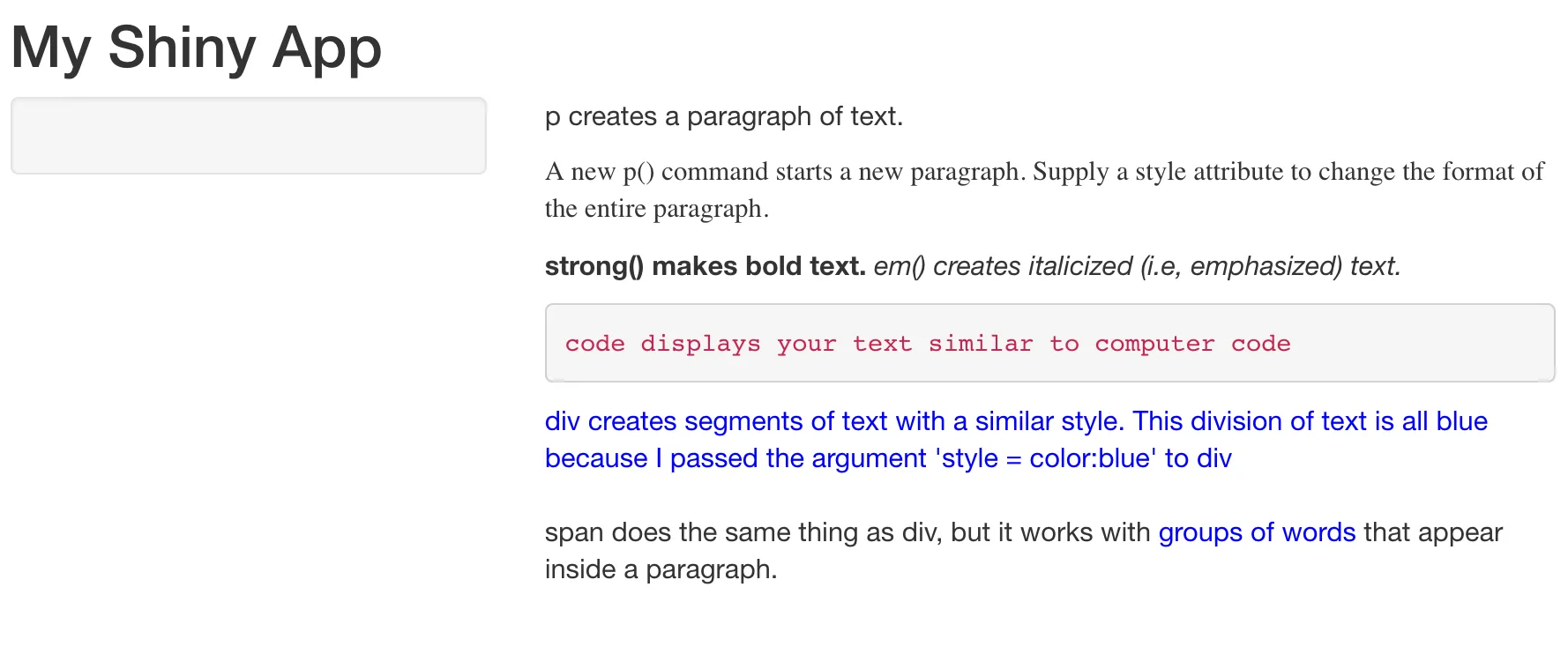
我将使用文档https://shiny.rstudio.com/tutorial/written-tutorial/lesson2/,具体是以下代码来将一个简单的段落添加到我的Shiny页面:
我的目标是将这些段落中的任何一个(比如最后一个)展示为一个盒子,就像我们在这里看到的一样: http://www.sthda.com/english/articles/40-regression-analysis/168-multiple-linear-regression-in-r/
在这个例子中,“library(tidyverse)”这个段落被包含在一个不同背景颜色的盒子中。 有谁知道我该如何实现这个效果? 由于我不太了解HTML,所以遇到了麻烦。 谢谢。
ui <- fluidPage(
titlePanel("My Shiny App"),
sidebarLayout(
sidebarPanel(),
mainPanel(
p("p creates a paragraph of text."),
p("A new p() command starts a new paragraph. Supply a style attribute to change the format of the entire paragraph.", style = "font-family: 'times'; font-si16pt"),
strong("strong() makes bold text."),
em("em() creates italicized (i.e, emphasized) text."),
br(),
code("code displays your text similar to computer code"),
div("div creates segments of text with a similar style. This division of text is all blue because I passed the argument 'style = color:blue' to div", style = "color:blue"),
br(),
p("span does the same thing as div, but it works with",
span("groups of words", style = "color:blue"),
"that appear inside a paragraph.")
)
)
)
我的目标是将这些段落中的任何一个(比如最后一个)展示为一个盒子,就像我们在这里看到的一样: http://www.sthda.com/english/articles/40-regression-analysis/168-multiple-linear-regression-in-r/
在这个例子中,“library(tidyverse)”这个段落被包含在一个不同背景颜色的盒子中。 有谁知道我该如何实现这个效果? 由于我不太了解HTML,所以遇到了麻烦。 谢谢。