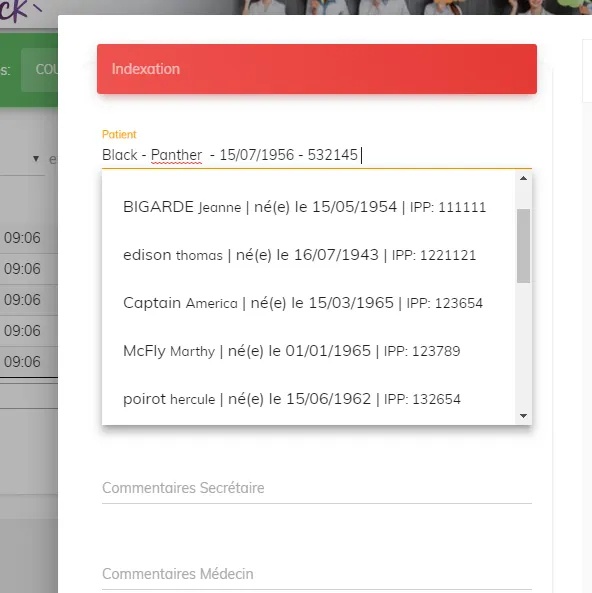
我有一个带有自动完成字段的模态框,使用Angular 5和angular material 2。当模态框加载时,第一个字段的面板总是打开的...
如何避免这种情况?
我尝试在另一个字段上使用自动对焦属性,但它不起作用...
<form name="indexation">
<br>
<div class="row">
<div class="col-md-12">
<mat-form-field class="index-full-width">
<input
matInput
type="text"
[(ngModel)]="patientChoice"
placeholder="Patient"
aria-label="Patient"
[matAutocomplete]="autoPatient"
[formControl]="myControl">
<mat-autocomplete (optionSelected)="selectPat()" #autoPatient="matAutocomplete" [displayWith]="displayFnPat">
<mat-option *ngFor="let patient of filteredPatients | async" [value]="patient">
<span>{{ patient.lastName }}</span>
<small>{{patient.firstName}}</small> |
<span>né(e) le {{ patient.dateNaissance }}</span> |
<small>IPP: {{patient.ipp}}</small>
</mat-option>
</mat-autocomplete>
</mat-form-field>
</div>
</div>
<br>
这个问题是由材料引起的吗?