3个回答
9
我找到了另一个解决PhpStorm 2016问题的方法。 使用碎片编辑器。
- 将光标放在您的HTML代码片段上。
- 按ALT + ENTER键,然后单击“编辑HTML片段”。
- 在碎片编辑器中重新格式化您的html代码。
- 您的Javascript文件会直接更新。
- Rifton007
1
2016.2不支持在Typescript/ECMAScript 6中格式化注入的HTML。此功能(WEB-18307)自2017.1可用,请参见https://www.jetbrains.com/help/webstorm/2017.1/using-language-injections.html#d240474e440
- lena
0
请查看代码风格选项:
这是我的设置,我的混合HTML / JavaScript格式化得很好
此外,请确保在需要时使用必要的转义标记引用,并在运行重新格式化之前正确放置闭合括号/分号。
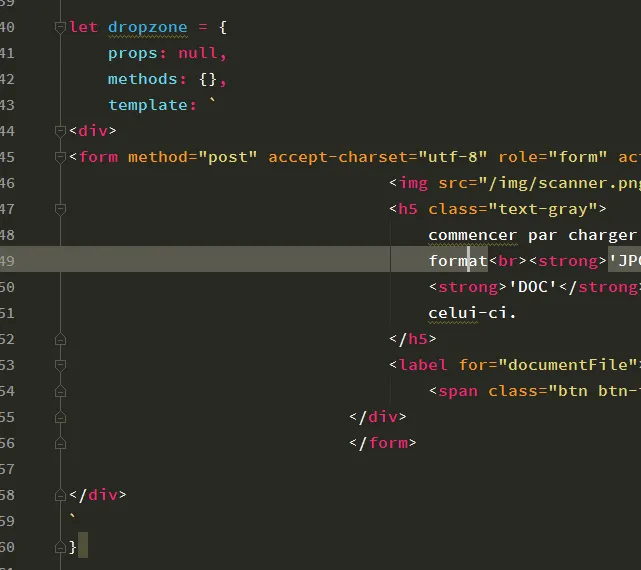
您的JavaScript对象的“模板”使用'(单引号)打开一个看起来像多行字符串的东西。第49行似乎有另一个单引号可能会搞乱检查器。
如果您的HTML位于JavaScript字符串中,则不会(正确地)进行格式化。我建议执行以下操作:
- 将HTML复制到单独的.HTML文件中
- 在其中重新格式化HTML
- 复制重新格式化的HTML
- 返回到您的对象的字符串值(模板)
- 编写:template:''<--在引号之间放置插入点
- 粘贴。 PHPStorm应自动为您转义引号
- Roberto
2
感谢@Roberto提供的HTML代码样式设置,对我来说非常完美。
但在我的使用情况下,PhpStorm 2016无法格式化JavaScript文件中的HTML代码。这是可能的,因为PhpStorm 2017。
PhpStorm 2016的另一种解决方案是使用类似HTML文件的“.vue”类型文件。vueJS的单文件组件 - Rifton007
@Rifton007 我以前没有使用过“vue”文件。谢谢你向我介绍这个。很高兴你找到了另一个解决方案。 - Roberto
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 如何在PHPStorm中自动格式化PHP注释
- 5 如何在 JavaScript 中用 '${}' 替换 '[['?
- 14 如何在Phpstorm中重新格式化XML文件?
- 4 PHPStorm HTML格式化注释
- 3 在PHPStorm的提交对话框中,默认禁用“重新格式化代码”复选框。
- 12 当我在phpstorm中重新格式化代码时,如何停止代码换行?
- 6 如何在VScode中格式化HTML代码?
- 3 如何在VSCode中导入PhpStorm格式化程序?
- 4 WebStorm和PhpStorm代码重新格式化:如何修复注释?
- 68 PhpStorm或其他JetBrains IDE中的保存时代码重新格式化

Alt+Enter并选择出现菜单中的“编辑片段”(或类似命名的条目)。然后,您可以在单独的拆分窗口中调用重新格式化。完成后,只需关闭它(该拆分窗口)。 - LazyOne