我遇到了Bootstrap网格布局的问题。当我将屏幕调整为较小的布局时,我的列会相互重叠。
我不确定问题出在哪里。
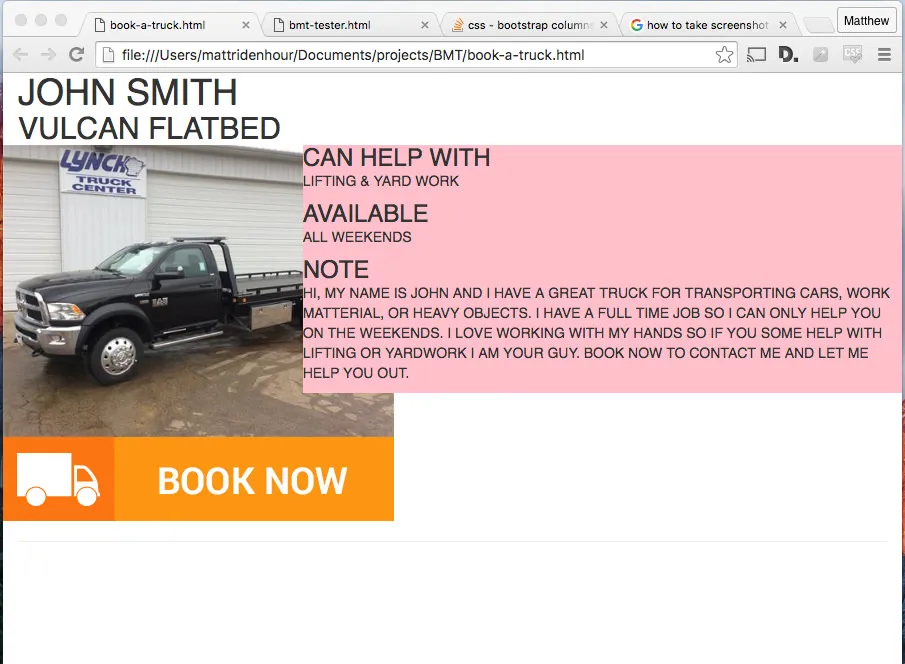
以下是发生情况的图片:
我不确定问题出在哪里。
以下是发生情况的图片:
这是我的代码
<div class='container-fluid'>
<div class="row"> <!-- 1 -->
<div class="col-sm-5 col-md-4">
<h1>JOHN SMITH</h1>
</div>
</div>
<div class='row'> <!-- 2 -->
<div class="col-sm-5 col-md-4">
<h2>VULCAN FLATBED</h2>
</div>
</div>
<div class="row"> <!-- 3 -->
<div class="col-sm-4 col-md-4 col-lg-4" style="background-color:yellow;">
<div class='row'>
<img src="vulcan.jpg" alt="vehicle image" width='391'/>
</div>
<div class='row'>
<button type='submit'>
<img src="book_now_button@2x.png" alt="book now">
</button>
</div>
</div>
<div class="col-sm-8 col-md-8 col-lg-8" style="background-color:pink;"> <!-- RIGHT SIDE -->
<div class='row'>
<h3>CAN HELP WITH</h3>
<p>LIFTING & YARD WORK</p>
</div>
<div class='row'>
<h3>AVAILABLE</h3>
<p>ALL WEEKENDS</p>
</div>
<div class='row'>
<h3>NOTE</h3>
<p>HI, MY NAME IS JOHN AND I HAVE A GREAT TRUCK FOR TRANSPORTING CARS,
WORK MATTERIAL, OR HEAVY OBJECTS. I HAVE A FULL TIME JOB SO I CAN
ONLY HELP YOU ON THE WEEKENDS. I LOVE WORKING WITH MY HANDS SO IF YOU
SOME HELP WITH LIFTING OR YARDWORK I AM YOUR GUY. BOOK NOW TO CONTACT
ME AND LET ME HELP YOU OUT.
</p>
</div>
</div>
</div> <!-- end 3 -->
<hr>
</div> <!-- end wrap -->