在阅读了几篇博客和论坛后,我没有找到使用核心文本在视图上下文中绘制倾斜/斜体文本的适当解决方案。
这就是它的实现方式。
我有一个视图,其- (void)drawRect:(CGRect)rect被调用以在屏幕上绘制字符串(多行或单行文本)。
代码:
- (void)drawRect:(CGRect)rect
{
NSString *text = @"This is some text being drawn by CoreText!\nAnd some more text on another line!";
//Core Text (Create Attributed String)
UIColor *textColor = [UIColor blackColor];
CGColorRef color = textColor.CGColor;
CTFontRef font = CTFontCreateWithName((CFStringRef) @"HelveticaNeue", 20.0, NULL);
CTTextAlignment theAlignment = kCTTextAlignmentLeft;
CFIndex theNumberOfSettings = 1;
CTParagraphStyleSetting theSettings[1] =
{
{ kCTParagraphStyleSpecifierAlignment, sizeof(CTTextAlignment),
&theAlignment }
};
CTParagraphStyleRef paragraphStyle = CTParagraphStyleCreate(theSettings, theNumberOfSettings);
NSDictionary *attributesDict = [NSDictionary dictionaryWithObjectsAndKeys:
CFBridgingRelease(font), (NSString *)kCTFontAttributeName,
color, (NSString *)kCTForegroundColorAttributeName,
paragraphStyle, (NSString *) kCTParagraphStyleAttributeName,
nil];
NSAttributedString *stringToDraw = [[NSAttributedString alloc] initWithString:text attributes:attributesDict];
CTFramesetterRef framesetter = CTFramesetterCreateWithAttributedString((CFAttributedStringRef)stringToDraw);
//Create Frame
CGMutablePathRef path = CGPathCreateMutable();
CGAffineTransform transform = CGAffineTransformMakeScale(1, -1);
//First translate your image View according to transform
transform = CGAffineTransformTranslate(transform, 0, - self.bounds.size.height);
// Then whenever you want any point according to UIKit related coordinates apply this transformation on the point or rect.
CGRect frameText = CGRectMake(60, 100, 200, 200);
CGRect newRectForUIKit = CGRectApplyAffineTransform(frameText, transform);
CGPathAddRect(path, NULL, newRectForUIKit);
CTFrameRef frame = CTFramesetterCreateFrame(framesetter, CFRangeMake(0, 0), path, NULL);
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextSetTextMatrix(ctx, CGAffineTransformIdentity);
CGContextTranslateCTM(ctx, 0, ([self bounds]).size.height );
CGContextScaleCTM(ctx, 1.0, -1.0);
//Draw Frame
CTFrameDraw(frame, ctx);
//Release all retained objects
CFRelease(path);
}
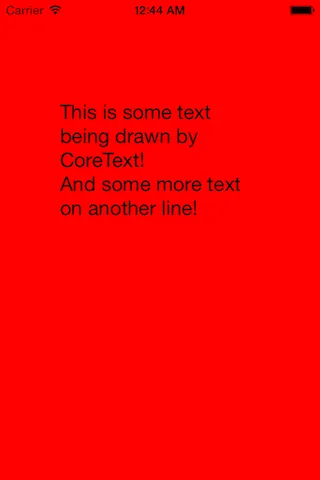
输出:

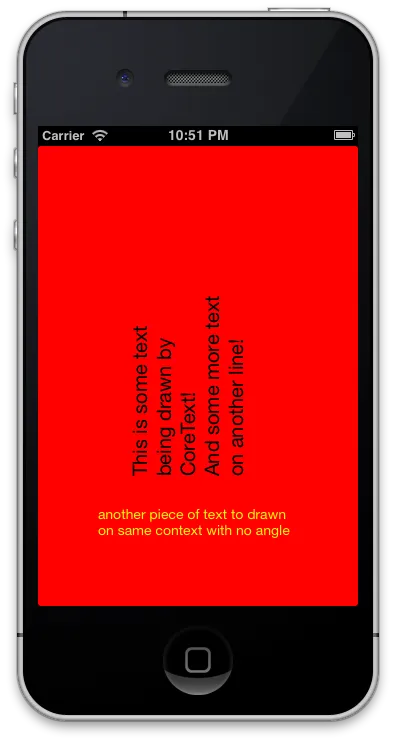
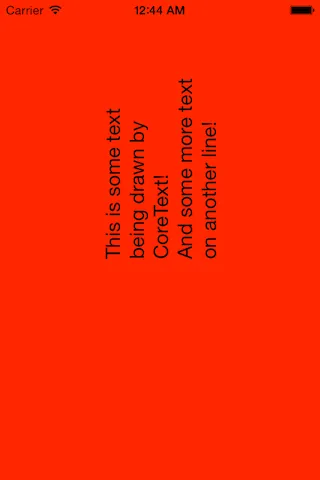
除了绘制文本之外,我想给整个绘制的文本添加一个角度。就像这样(所需输出)

那么我如何在核心文本中添加旋转角度到绘制的文本中呢?
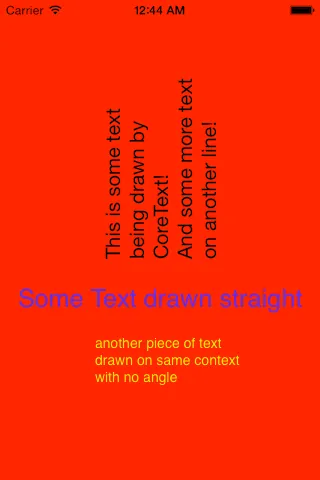
注意:1)一个单独的上下文可能会有多个绘制文本对象及其各自的角度,如下所示

希望我的问题清楚明白。