如何使图片填满一个 DIV 类的高度?
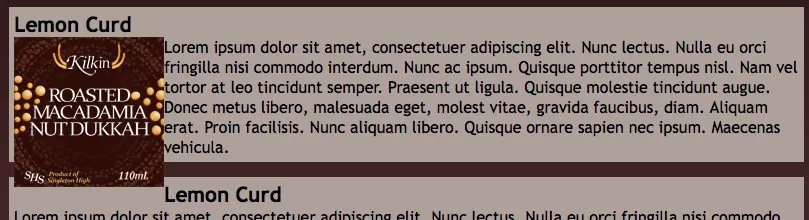
目前效果如下:

然而,我想要 DIV 拉伸以适应图片,但我不想调整图片大小。
这是 DIV(灰色框)的 CSS:
.product1 {
width: 100%;
padding: 5px;
margin: 0px 0px 15px -5px;
background: #ADA19A;
color: #000000;
min-height: 100px;
}
应用于图像的CSS:
.product{
display: inline;
float: left;
}
那么,我该如何解决这个问题呢?