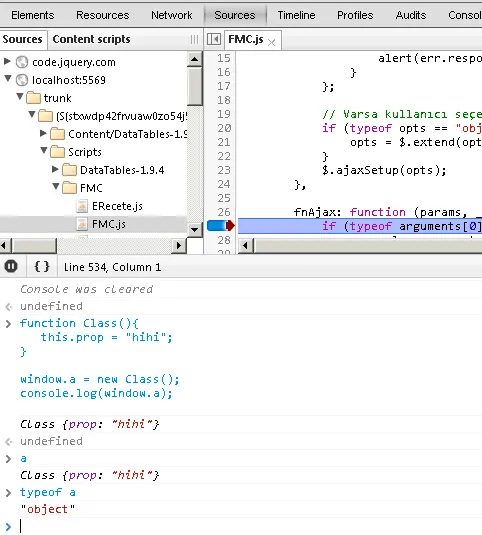
我做错了什么?
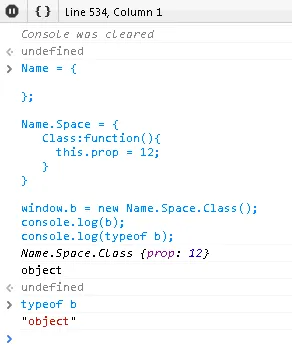
我希望这段代码的结果是 "Class",但实际上并不是:

这是从对象函数中获取的:

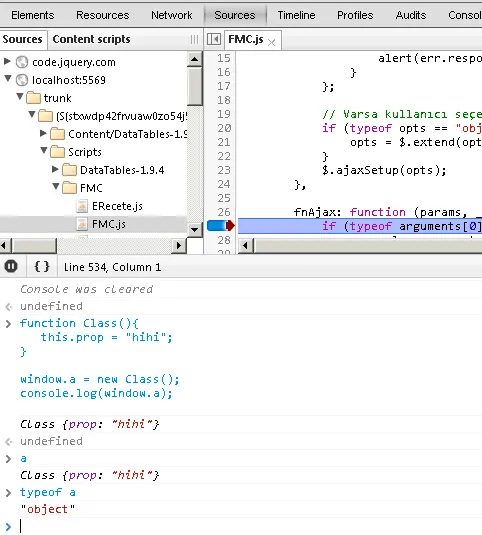
我做错了什么?
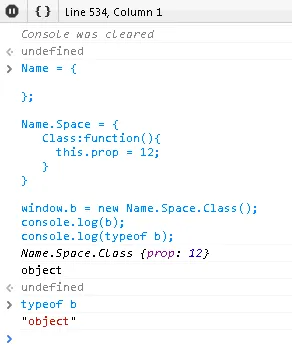
我希望这段代码的结果是 "Class",但实际上并不是:

这是从对象函数中获取的:

object.constructor.name会返回构造函数的名称。这里是一个例子:
function SomeClass() {
/* code */
}
var obj = new SomeClass();
// obj.constructor.name == "SomeClass"
请注意,如果您将匿名函数分配给变量,则需要使用命名函数,否则结果将为空字符串...
var SomeClass = function () {
/* code */
};
var obj = new SomeClass();
// obj.constructor.name == ""
但是您可以同时使用两者,这样命名的函数名称将被返回
var SomeClassCtor = function SomeClass() {
/* code */
};
var obj = new SomeClassCtor();
// obj.constructor.name == "SomeClass"
你也可以尝试这个
function getType(obj){
if (obj === undefined) { return 'undefined'; }
if (obj === null) { return 'null'; }
return obj.constructor.name || Object.prototype.toString.call(obj).split(' ').pop().split(']').shift().toLowerCase();
}
function MyClass(){}
console.log(getType(new MyClass)); // MyClass
console.log(getType([])); // Array
console.log(getType({})); // Object
console.log(getType(new Array)); // Array
console.log(getType(new Object)); // Object
console.log(getType(new Date)); // Date
console.log(getType(new Error)); // Error
obj === undefined 会使我的脚本停止运行并抛出“obj未定义”的错误,因此我无法对其进行测试 :-)
因此,在您的测试中添加以下内容是值得的:
console.log(getType(some_undefined_variable)); // 应该返回undefined,但在某些浏览器上却不是这样 - Greg0ry