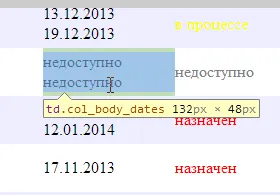
我需要我的表格单元格具有 100px 的宽度,但实际上它们的宽度为 112px (在 Chrome 中为 112,Firefox 中为 113,IE10 中为 112.5)。
内部空间足够大:

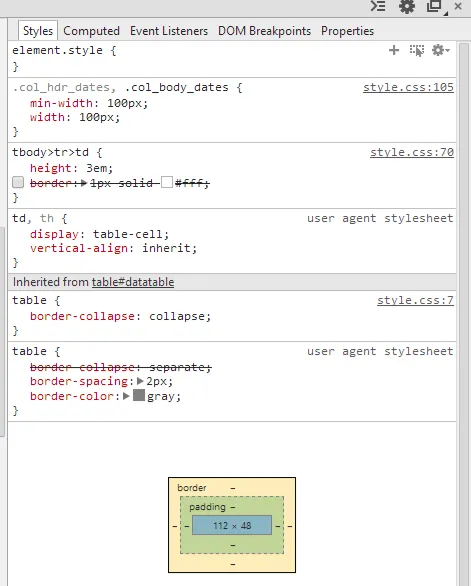
这些是应用于 td 的样式

HTML 片段:
<tr>
<td class = 'col_body_dates'>12.12.2013<br/>20.12.2013</td>
<td class='col_body_status cell_status_1'>в процессе</td>
<td class='col_body_score'><input id = '7623373922438661459' value = '0'></td>
...
...
</tr>
如何使它们达到期望的尺寸?CSS和实际尺寸之间的差异总是相同的...
我错过了什么吗?
啊,是的,我尝试过:
JSFiddle: http://jsfiddle.net/3hFk7/