在使用Angular2时,我经常使用带有typescript代码的@Components和内置HTML模板。
Atom同时支持对两者进行语法高亮,而VSCode则不行。
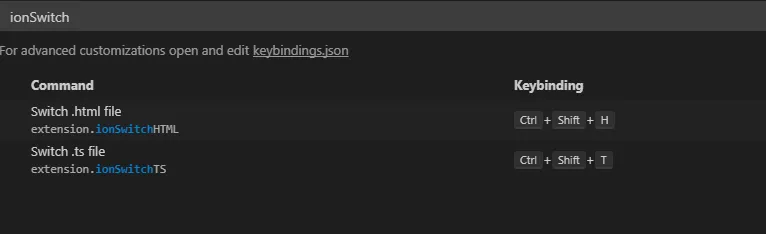
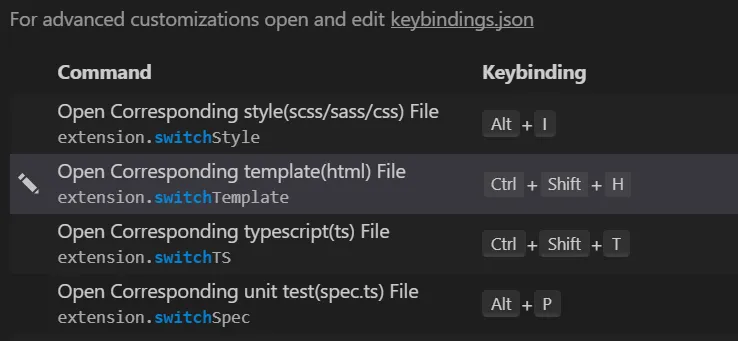
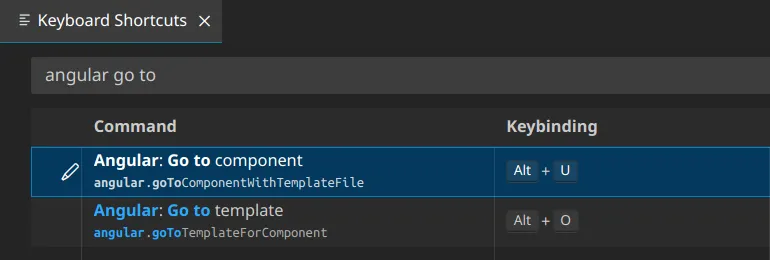
目前,你需要使用快捷键CTRL+K M并输入"typescript"或"html"来在两者之间切换,这样做还好,但在开发新组件时有点繁琐。
我想绑定快捷键,使用"workbench.action.editor.changeLanguageMode"命令到keybindings.json文件中,在运行时可以动态改变语言。理想情况下,应该像这样:
{ "key": "ctrl+win+h", "command": "workbench.action.editor.changeLanguageMode", **toggle="html,typescript"** }
但是这样也可以:
{ "key": "ctrl+win+h", "command": "workbench.action.editor.changeLanguageMode", **value="html"** }
{ "key": "ctrl+win+t", "command": "workbench.action.editor.changeLanguageMode", **value="typescript"** }
显然,关键在于keybindings.json不支持"value"字段。
有没有办法实现这个功能?



component.html文件中,只是来回切换标签..但很想知道这个问题的答案! - Zze