我使用SwiftUI构建了一个macOS应用程序
我尝试创建一个ListView,其中第一项被预先选择。我尝试使用navigationLink的“selected”状态,但它没有起作用。
我很茫然,希望你们能帮助我。
创建此列表视图的代码如下:
//personList
struct PersonList: View {
var body: some View {
NavigationView
{
List(personData) { person in
NavigationLink(destination: PersonDetail(person: person))
{
PersonRow(person: person)
}
}.frame(minWidth: 300, maxWidth: 300)
}
}
}
(其他视图在底部)
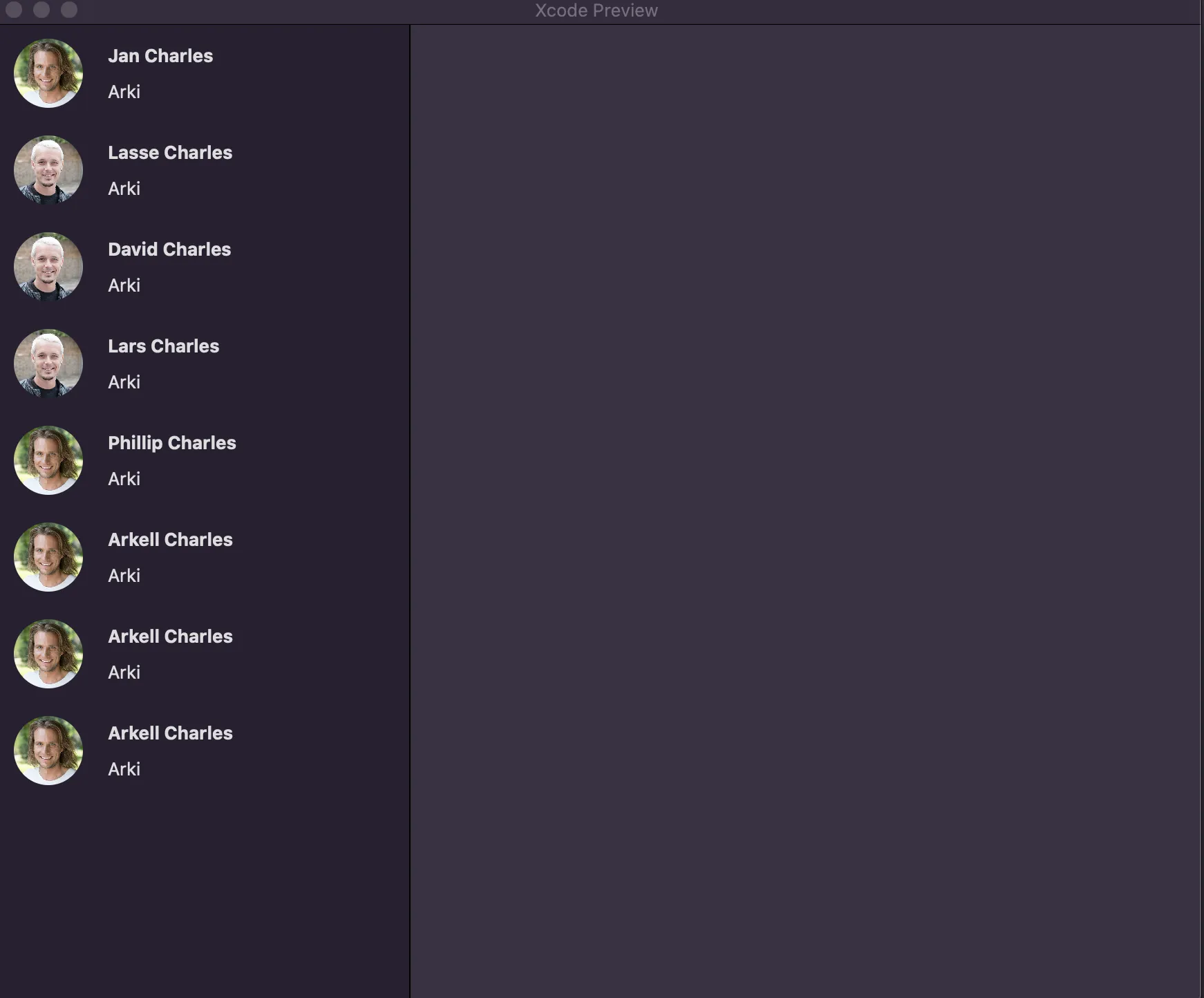
这是我打开应用程序时的普通视图。
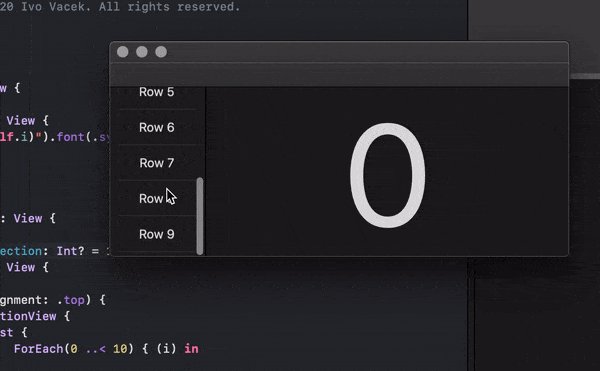
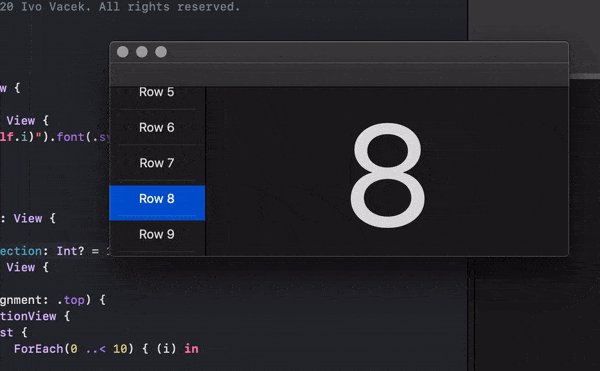
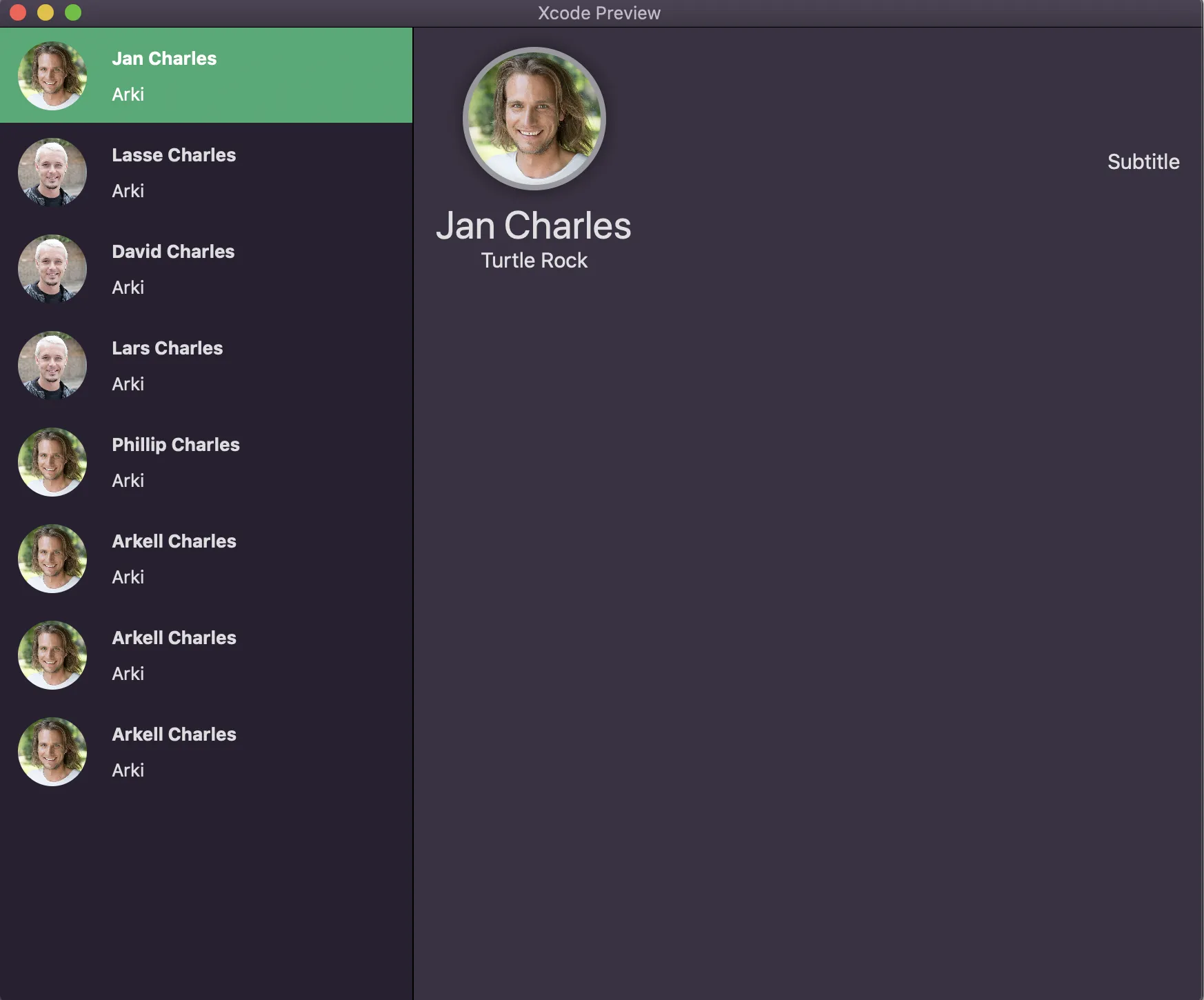
 当我点击一个项目时,它会打开如下所示。这就是我希望在呈现此视图时作为默认打开状态的状态。
当我点击一个项目时,它会打开如下所示。这就是我希望在呈现此视图时作为默认打开状态的状态。

该视图的代码如下:
//PersonRow
struct PersonRow: View {
//variables definied
var person: Person
var body: some View {
HStack
{
person.image.resizable().frame(width:50, height:50)
.cornerRadius(25)
.padding(5)
VStack (alignment: .leading)
{
Text(person.firstName + " " + person.lastName)
.fontWeight(.bold)
.padding(5)
Text(person.nickname)
.padding(5)
}
Spacer()
}
}
}
//personDetail
struct PersonDetail: View {
var person : Person
var body: some View {
VStack
{
HStack
{
VStack
{
CircleImage(image: person.image)
Text(person.firstName + " " + person.lastName)
.font(.title)
Text("Turtle Rock")
.font(.subheadline)
}
Spacer()
Text("Subtitle")
.font(.subheadline)
}
Spacer()
}
.padding()
}
}
提前致谢!