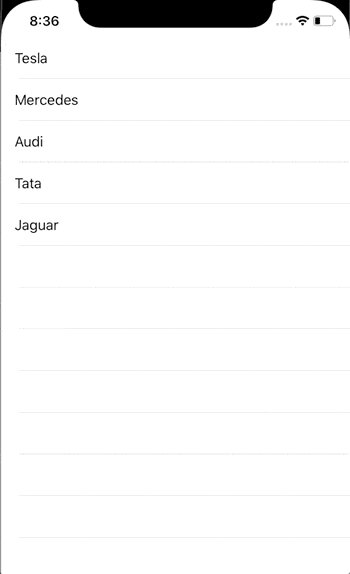
我有一个使用List在我的SwiftUI View中展示的项目数组。我试图添加一个contextMenu来删除List中的单个项目。以下是结果。
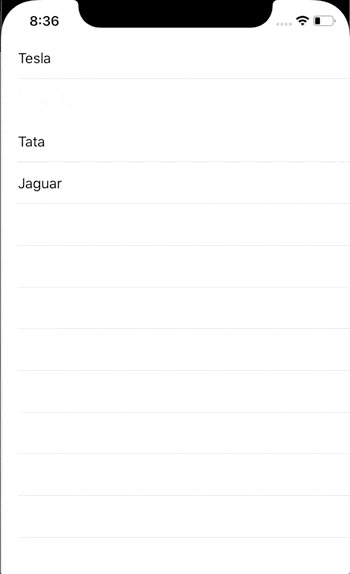
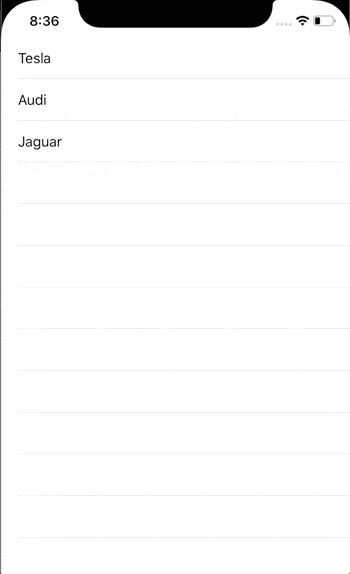
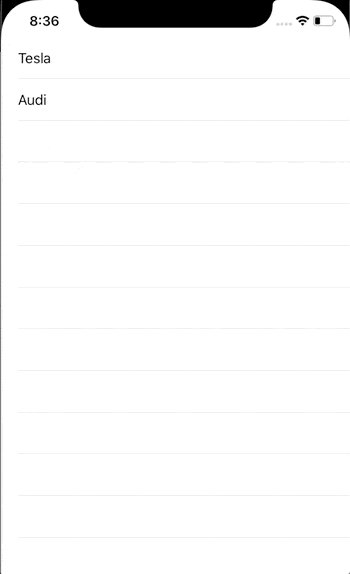
动画效果不如预期。每一行在移动到下一行前都会闪烁。如何设置animation.right或类似的东西,以便没有UI故障,并且看起来像onDelete发生的默认行为。
PS:我不能使用onDelete,因为在我的应用程序中,向右和向左滑动具有其他功能。
这是代码。
struct ListDelete: View {
@State var cars = ["Tesla", "Mercedes", "Audi", "Tata", "Jaguar"]
var body: some View {
List(cars, id: \.self) { car in
Text(car).contextMenu {
Button(action: {
if let index = self.cars.firstIndex(of: car) {
// self.cars.remove(at: index)
self.cars.remove(atOffsets: [index])
}
}, label: {
HStack {
Text("Delete")
Spacer()
Image(systemName: "trash")
}
})
}
}
}
}
使用的两种方法从数组中移除元素,导致了相同的行为。