我在阅读CSS规范2.1时发现概念难以区分:
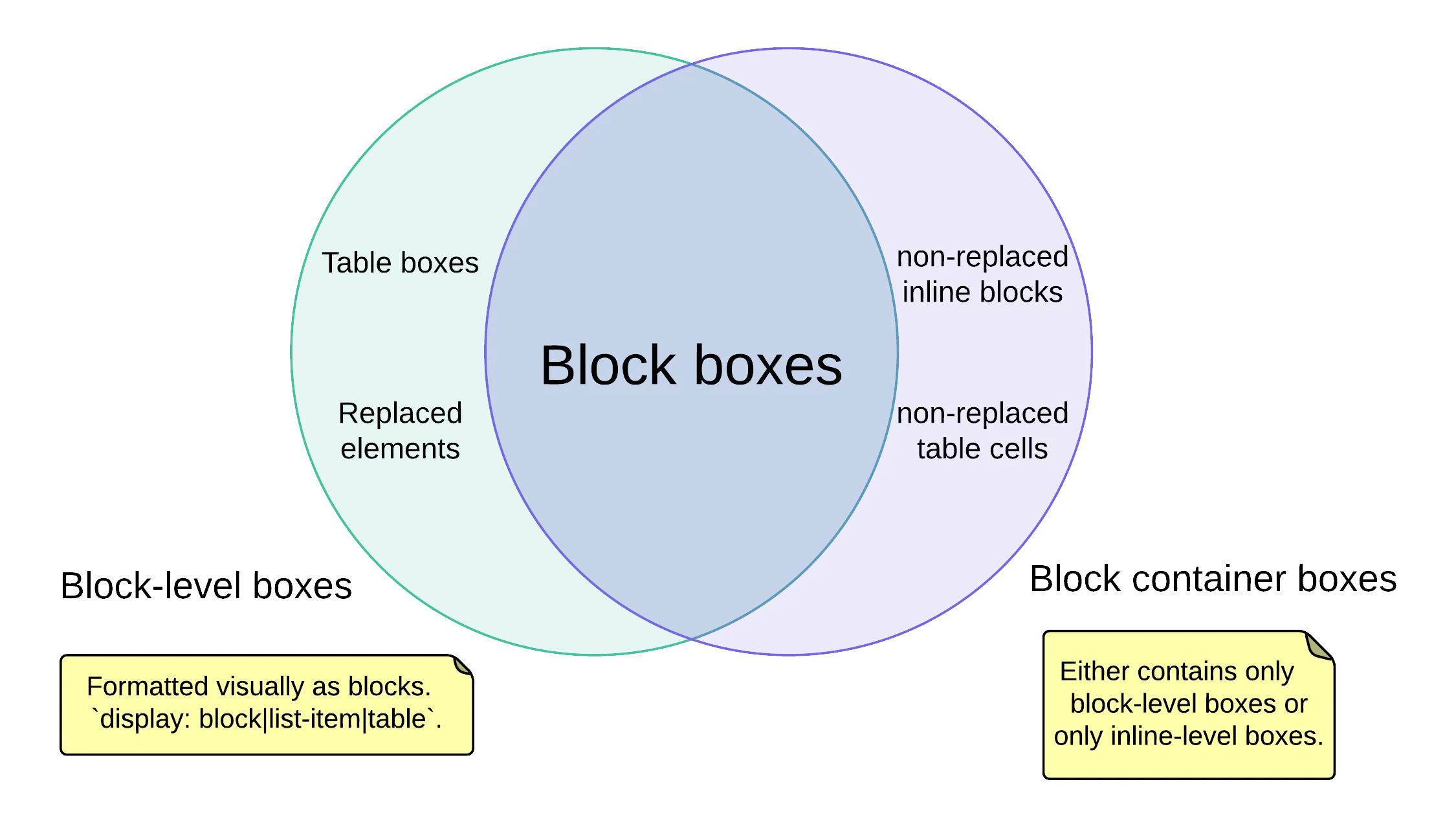
除表格盒子在后面的章节中描述,以及替换元素外,块级盒子也是块级容器盒子。块级容器盒子可以包含仅由块级盒子组成,或者创建一个内联格式化上下文,因此仅包含内联级盒子。并非所有块级容器盒子都是块级盒子:非替换的内联块和非替换的表格单元格是块容器但不是块级盒子。同时也是块容器的块级盒子称为块级框。
我能否将上述描述解释如下?:

你的解释是正确的。
以下是一些额外的细节:
表格盒子不是块级容器的原因是它建立了表格布局,而不是块级布局。内容进入单元格元素而不是表格元素,这就是为什么单元格盒子是块级容器而不是表格盒子本身的原因。
替换元素不包含任何其他内容,因此不能是块级容器。
块级盒子和内联块之间唯一的区别在于前者是块级的,而后者是内联级的。因此,分别使用 display:block 和 display:inline-block 显示值。由于两者都是块容器,因此它们的内容格式化方式没有区别。
请注意,替换元素和表格盒子可以是内联级或块级。内联表格和内联替换元素仅被排除在您引用的部分之外,因为该部分仅涉及块级盒子; 您将在第9节中找到对它们的其他引用,或者在第10和17节中找到对它们的引用。
此外,即使块级容器框只能包含块级盒子或内联级盒子,您仍然可以在同一块级容器框中混合两者; 它通过匿名块级盒子在内部分隔块级和内联级盒子。
inline-block本身不是一个块级元素,但它可以包含块级盒子。