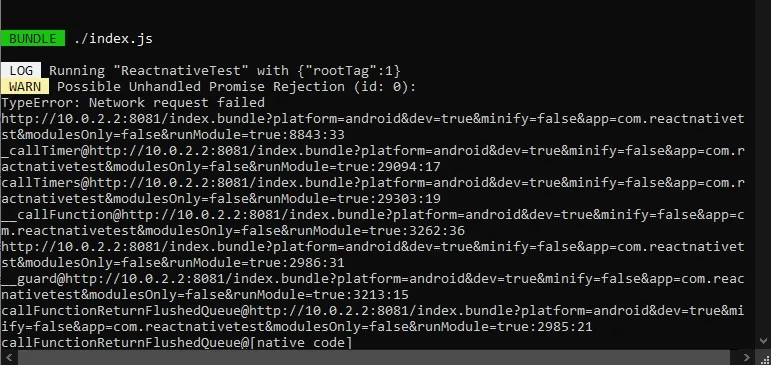
在React Native中将base64转换为Blob时出现获取错误
3
- Heisenberg
2
你能解决这个问题吗? - 4aLifeTime
我也遇到了同样的问题,请帮忙。 - sabarikobagapu
2个回答
1
如果你想将
然后将其转换为Blob:
Base64转换为blob,可以使用以下方法:
安装下面的包
npm install buffer --save
首先将您的Base64编码转换为字节数组
import { Buffer } from "buffer";
const base64 = 'iVBORw0KGgoAAAANSUhEU ....'
let your_bytes = Buffer.from(base64, "base64");
然后将其转换为Blob:
const blob = new Blob([your_bytes], { type: 'YOUR TYPE' })
- Abolfazl Roshanzamir
0
你使用的是哪个
react-native-version 版本?const url = 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgA...';
const getBlob = async (uri) => {
const res = await fetch(uri);
return res.blob();
};
const blob = await getBlob(url);
应该可以工作
- Pasindu Dilshan
7
React Native 版本 0.64.2 - Heisenberg
1为什么它在IOS上可以工作,但在Android上却不能工作? - Heisenberg
1由于iOS和安卓之间的
JavascriptCore差异。请在此处阅读https://reactnative.dev/docs/javascript-environment - Pasindu Dilshan@Heisenberg,你找到任何解决方案了吗? - Shawal Ahmad Khan
@PasinduDilshan,你找到任何解决方案了吗? - sabarikobagapu
显示剩余2条评论
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 20 如何在React Native中将Base64转换为Blob?
- 4 React Native中将图像转换为base64
- 3 在React Native中将二进制大对象(blob)转换为图片?
- 25 JavaScript中将Blob对象转换为base64
- 10 在React Native中将Base64字符串转换为图像
- 6 如何在Expo React Native中将Base64转换为字节?
- 4 如何在React Native中将Base64字符串图像转换为Blob?
- 4 如何在React Native中将字符串转换为base64?
- 6 在React Native中将图片转换为base64
- 3 React Native - 如何在Android中将图片转换为Base64,以及如何将Base64转换为图片