我正在尝试添加自定义图标(Font Awesome Light),我已经尝试了可以添加免费图标的软件包,但是无法添加自定义图标。
我遵循了这个教程:https://medium.com/flutterpub/how-to-use-custom-icons-in-flutter-834a079d977。
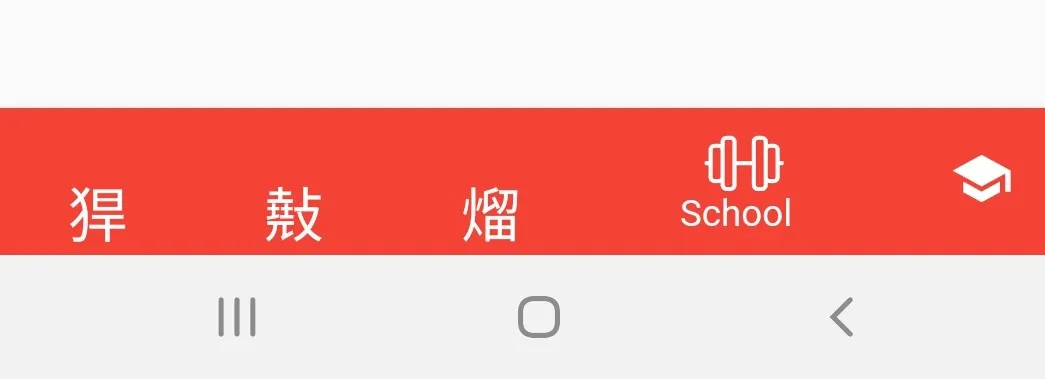
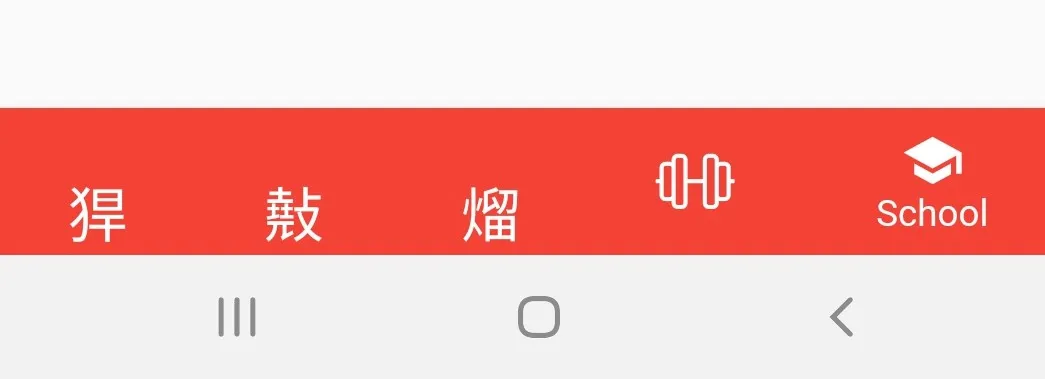
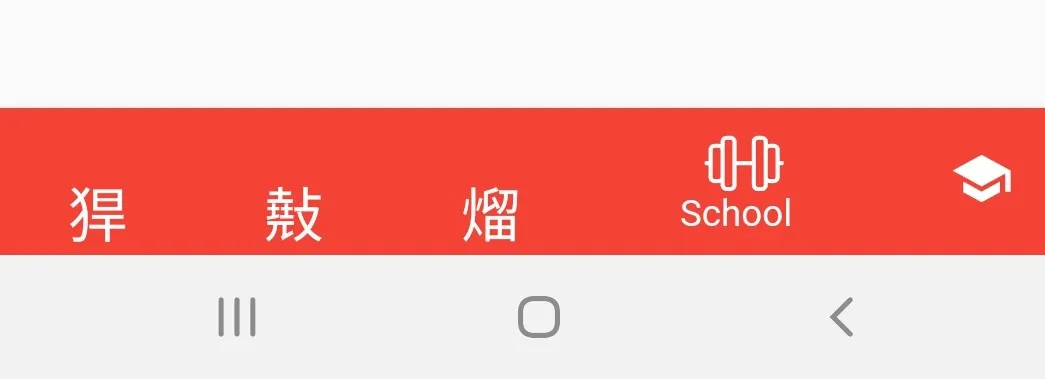
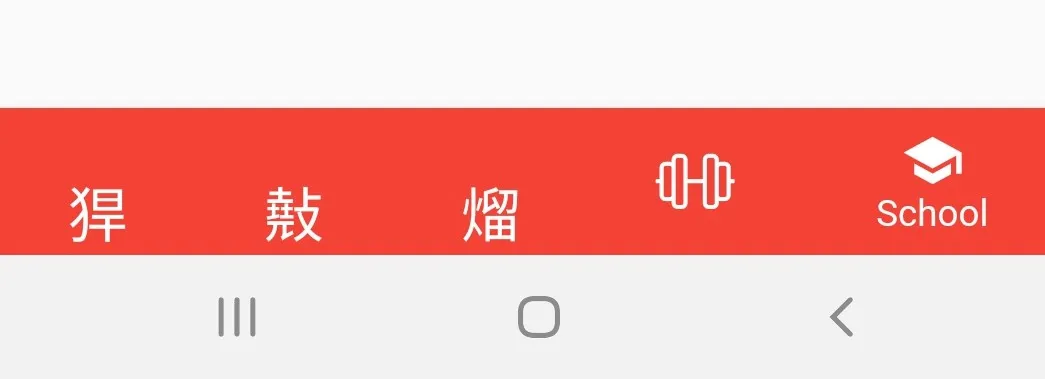
图标在这里,但不居中显示在我的BottomNavigationBar中,如下所示:
 默认图标可以正常工作,我现在不知道该尝试什么。非常感谢任何帮助或想法。
默认图标可以正常工作,我现在不知道该尝试什么。非常感谢任何帮助或想法。
main.dart
我遵循了这个教程:https://medium.com/flutterpub/how-to-use-custom-icons-in-flutter-834a079d977。
图标在这里,但不居中显示在我的BottomNavigationBar中,如下所示:

 默认图标可以正常工作,我现在不知道该尝试什么。非常感谢任何帮助或想法。
默认图标可以正常工作,我现在不知道该尝试什么。非常感谢任何帮助或想法。main.dart
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
...
BottomNavigationBarItem(
icon: Icon(WuliIcons.dumbbell),
title: Text('School'),
backgroundColor: Colors.red
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
title: Text('School'),
backgroundColor: Colors.red
),
],
currentIndex: _selectedIndex,
onTap: _onItemTapped,
),
);
}
在哪里定义我的图标类:
import 'package:flutter/widgets.dart';
class WuliIcons {
WuliIcons._();
static const _kFontFam = 'FontAwesomeLight';
static const IconData dumbbell = const IconData(0xf44b, fontFamily: _kFontFam);
}
pubspec.yml
flutter:
fonts:
- family: FontAwesomeLight
fonts:
- asset: fonts/fa-light-300.ttf

BottomNavigationBar中设置了iconSize,会发生什么?您试过了吗?https://api.flutter.dev/flutter/material/BottomNavigationBar/iconSize.html - Loolooii