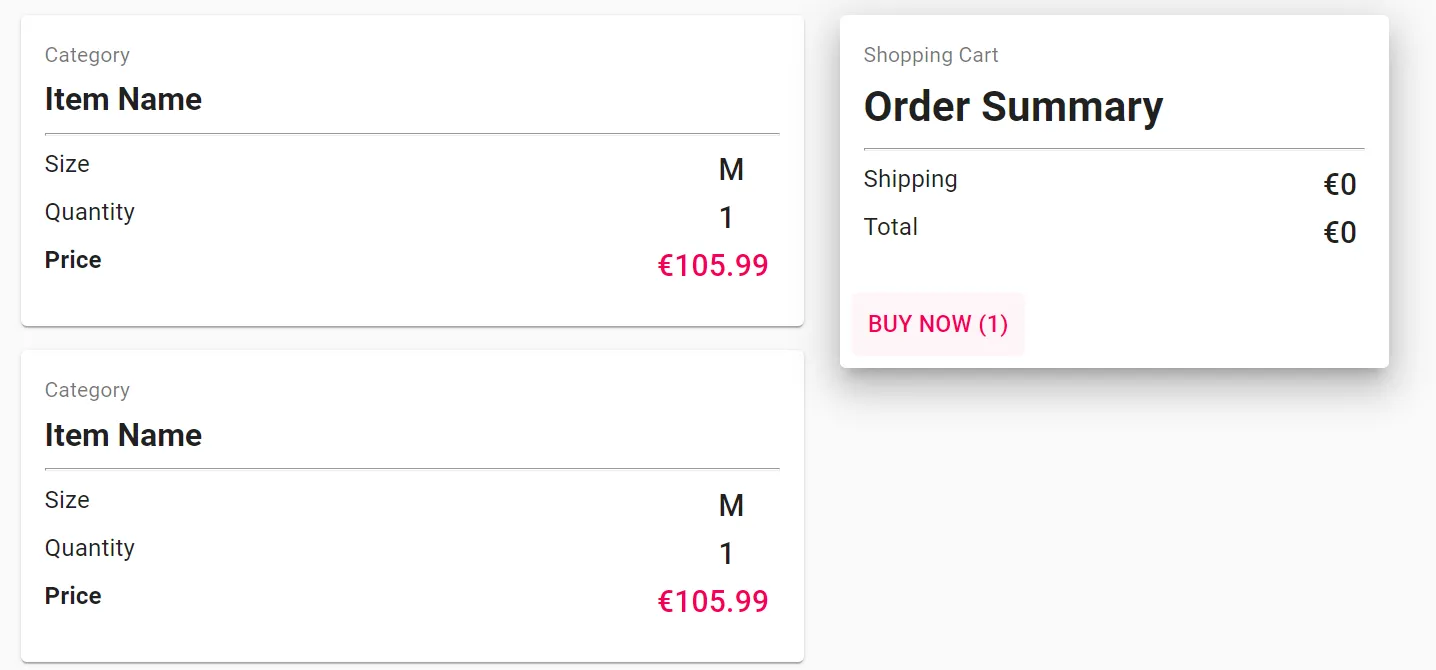
我正在为购物车创建前端。我已经使用网格容器和网格项将容器分成两列,在每列中插入了一些组件。左侧包含每个项目的组件,而右侧仅包含一个显示订单摘要的组件。下图说明了我的意思:
我的问题是如何在用户滚动页面时使左侧(订单汇总)保持在页面顶部。我尝试了一些方法,包括使用
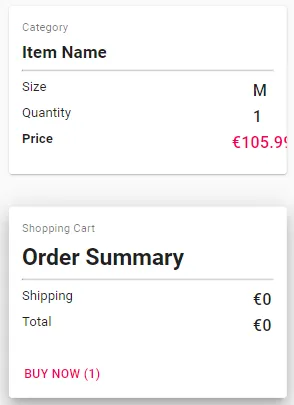
z-index和自定义CSS样式(position: fixed和position: sticky),但它们会破坏Material UI提供的网格结构。考虑到视图具有响应性,对于移动屏幕来说,订单汇总组件保持在当前页面末尾将是很好的选择:
我已经成功将组件固定在桌面顶部,但当我添加自定义样式时,该组件在移动视图中仍然固定在顶部,看起来很糟糕。有没有实用的方法可以实现这一点,我可能没有注意到?
这是项目的沙盒链接:https://codesandbox.io/s/charming-cherry-eh27f
我希望这种将页面分成列的方式对某些人有所帮助,因为我曾经在网上找过类似的东西,今天早上想到了这种方式。同时,我也希望能够得到关于我正在尝试实现的功能的任何反馈和帮助。
更新
MaCadiz提供的解决方案完全可行。如果您想为此项目添加更多功能,请随时创建任何拉取请求。这是Github存储库链接:https://github.com/kleviss/shopping-cart-frontend-react-material