2个回答
12
你可以使用
如果您正在使用JS中的HTML标记创建新元素,则可以使用
document.documentElement 进行追加。document.documentElement.appendChild(new_div);
这是在 DOM 中表示 <html> 元素的方式。
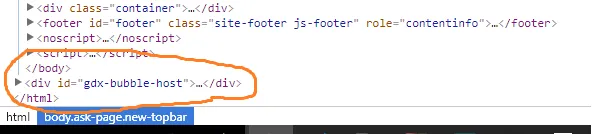
这并不一定会直接放在 body 后面。如果需要这样做,那么你应该使用 .insertBefore 而不是 .appendChild。
document.documentElement.insertBefore(new_div, document.body.nextSibling);
或者您可以使用.insertAdjacentElement。
document.body.insertAdjacentElement("afterend", new_div);
如果您正在使用JS中的HTML标记创建新元素,则可以使用
.insertAdjacentHTML。document.body.insertAdjacentHTML("afterend", "<div>...</div>");
- user2437417
0
你可以使用这个
var div = document.createElement("DIV");
div.id = "id";
div.innerHTML = "1223";
document.body.parentNode.insertBefore(div, document.body.nextSibling);
- Emad Elpurgy
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

document.appendChild()。但是,再次强调,你不应该这样做。页面上的所有内容都应该在 body 标签内;将内容放在外面可能会导致不同浏览器中出现不可预测的行为。 - Máté Safrankadocument.appendChild(),但它没有起作用。 - O.Chounrydocument.appendChild(),那么应该有一些与 HTML 标签对应的document属性(可能是documentElement),因此如果需要,可以调用appendChild();尝试研究window.document。但我真诚地建议重新考虑你的 CSS,但这是你的决定。 - Máté Safranka