模板是消息样式标记的位置,而不是消息 .txt 文件。您应该能够通过Django的默认值或必要时的条件语句来实现每种情况的变化。我看到您正在使用Bootstrap,对于许多用例,默认的Django messaging标记可以很好地映射到Bootstrap自己的警告类别。当您在视图中创建消息时...
messages.success(request, 'You have logged in successfully.')
...每个Django消息都包含其级别的字符串表示形式('info'、'success'等)作为tags属性。您可以使用这些标签属性来满足许多上下文格式化需求。因此,您可以将其传递到(例如基本)模板中,如下所示:
<div class="alert alert-{{ messages.tags }} alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
{{ message }}
</div>
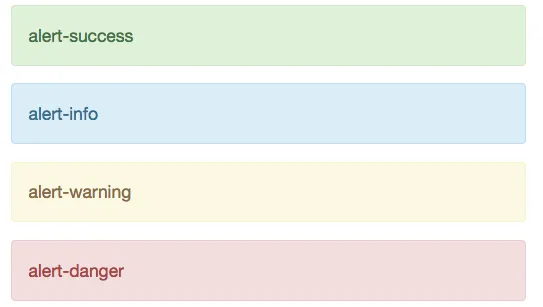
如果您的消息级别为
success,则此处呈现的CSS类将是
alert-success,因此Bootstrap将显示绿色警报。 如果状态是
info,则为
alert-info和蓝色等等。
Django的默认消息级别和字符串表示定义在
django/contrib/messages/constants.py中:
DEFAULT_TAGS = {
DEBUG: 'debug',
INFO: 'info',
SUCCESS: 'success',
WARNING: 'warning',
ERROR: 'error',
}
DEFAULT_LEVELS = {
'DEBUG': DEBUG,
'INFO': INFO,
'SUCCESS': SUCCESS,
'WARNING': WARNING,
'ERROR': ERROR,
}
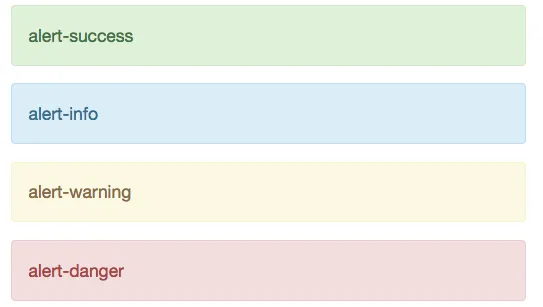
与 Bootstrap 的 默认警告类和上下文格式 相比较:

info、success 和 warning 类与 Django 的消息级别相同,因此这些消息将自动获得 Bootstrap 的正确格式。但是 Django 最严重的级别是 error,而 Bootstrap 的最严重级别是 danger。
一个建议的解决方案是:保持 Django 模板标签不变,这将给元素添加一个名为 alert-error 的类。然后在 HTML 模板中的某个位置使用几行 Javascript 将 alert-danger 作为额外的类添加到这些元素中:
let errorElements = document.getElementsByClassName('alert-error');
[...errorElements].forEach(el => {el.classList.add('alert-danger')});
这将向具有“alert-error”类的元素添加“alert-danger”类。Bootstrap将忽略“alert-error”,但是添加“alert-danger”到元素的类列表中,它们将获得Bootstrap的红色上下文格式化。
如果您想专门使用allauth自定义事物,例如将所有auth默认设置的消息级别设置为“info”级别而不是“success”,则可以直接更改
allauth.account.views(和
allauth.socialaccount.views)中的这些内容。
您还可以传递额外的标签给Django消息,并将其用于条件格式化:请参见文档中的
extra message tags和
此答案。

{{ message.tags }}而不是{{ messages.tags }}。 - Simone