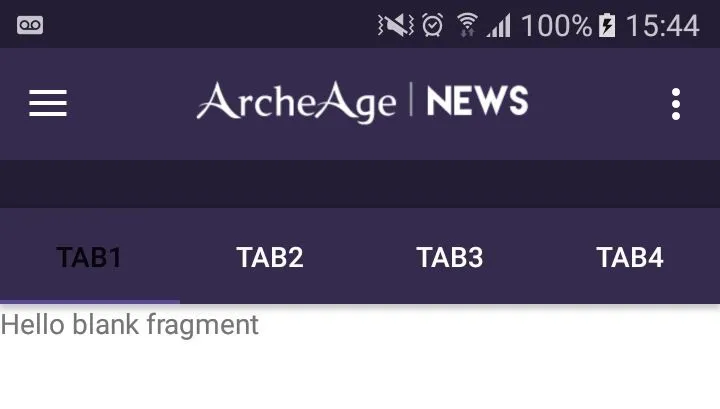
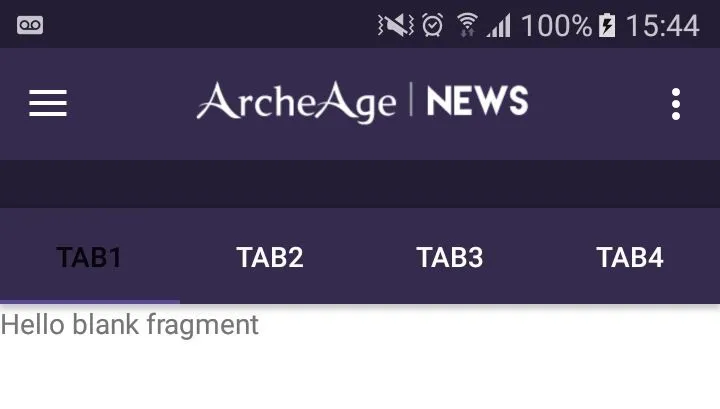
我有一个带有TabLayout的AppBarLayout,在一个带有Toolbar的Activity中的fragment中使用。但是在Toolbar和TabLayout之间出现了空白,我不知道它是从哪里来的。
请看下面的图片: 这是我的fragment_packs.xml文件:
这是我的fragment_packs.xml文件:
请看下面的图片:
 这是我的fragment_packs.xml文件:
这是我的fragment_packs.xml文件:<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="studio.com.archeagemanager.EventosFragment">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="studio.com.archeagemanager.PacksFragment">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:tabGravity="fill"
app:tabMode="fixed"
app:tabTextColor="#ffffff" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
</FrameLayout>
PacksFragment.java
public class PacksFragment extends Fragment {
public PacksFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_packs, container, false);
AppBarLayout appBarLayout = (AppBarLayout) view.findViewById(R.id.appbar);
appBarLayout.setExpanded(false);
TabLayout tabLayout = (TabLayout) view.findViewById(R.id.tabs);
final ViewPager viewPager = (ViewPager) view.findViewById(R.id.viewpager);
LinearLayoutManager mLayoutManager = new LinearLayoutManager(getActivity());
mLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
viewPager.setAdapter(new PagerAdapter(getFragmentManager()));
viewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout));
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_FIXED);
tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
return view;
}
public class PagerAdapter extends FragmentStatePagerAdapter {
private String[] tabTitles = new String[]{"Tab1", "Tab2", "Tab3", "Tab4"};
public CharSequence getPageTitle(int position) {
return tabTitles[position];
}
public PagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new TabFragmentA();
case 1:
return new TabFragmentA();
case 2:
return new TabFragmentA();
case 3:
return new TabFragmentA();
default:
return null;
}
}
@Override
public int getCount() {
return tabTitles.length;
}
}
}
CoordinatorLayout添加android:fitsSystemWindows="false"。 - rafsanahmad007fitsSystemWindows="false"。 - Kelton Holanda Fontenele