我将使用javascript插件dataTables.fixedHeader并通过ajax填充数据。
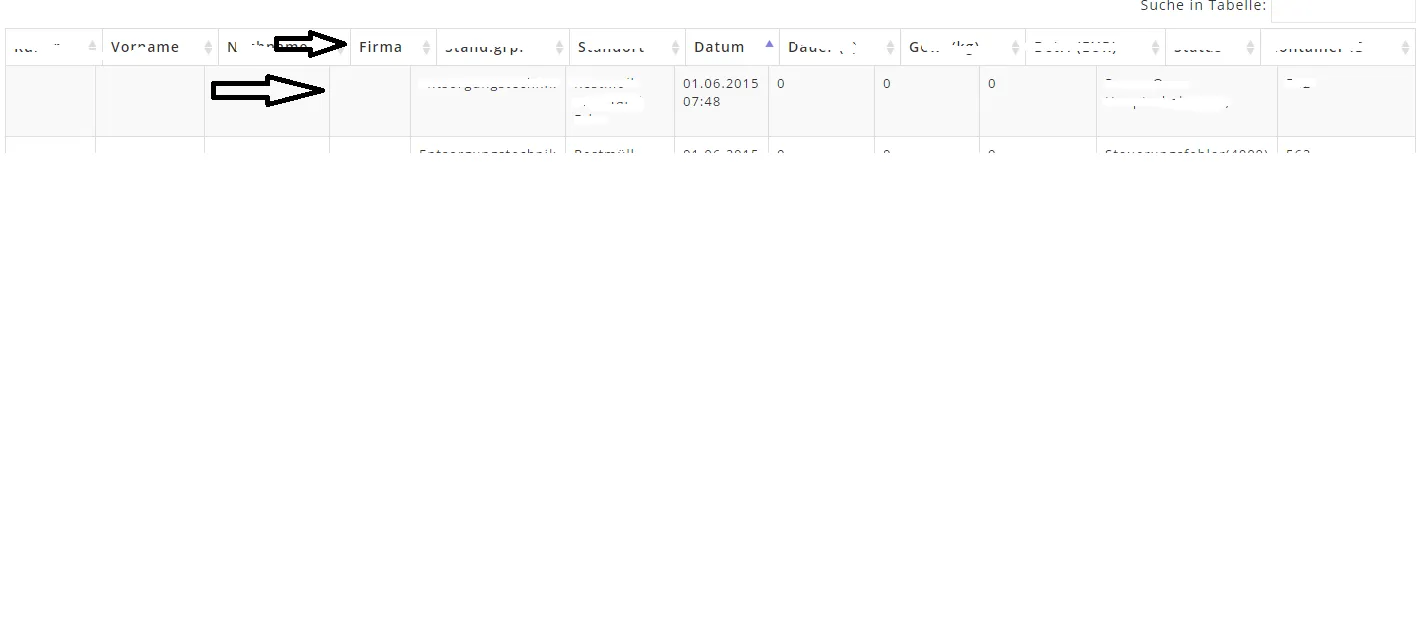
现在我遇到问题,每个数据列的宽度是动态的,并且标题保持相同的静态宽度。

代码:
HTML:
<table class="table table-striped table-bordered table-hover" id="custTable">
<thead>
<tr>
<th>
......
</th>
<th>
......
</th>
<th>
......
</th>
......
</tr>
</thead>
<tbody id="dataList"></tbody>
</table>
JS:
table = $('#custTable').DataTable({
"dom": "frtiS",
"deferRender": true,
});
请填写:
$('#custTable').dataTable().fnAddData([
xyz, xyz, xyz, ...
]);