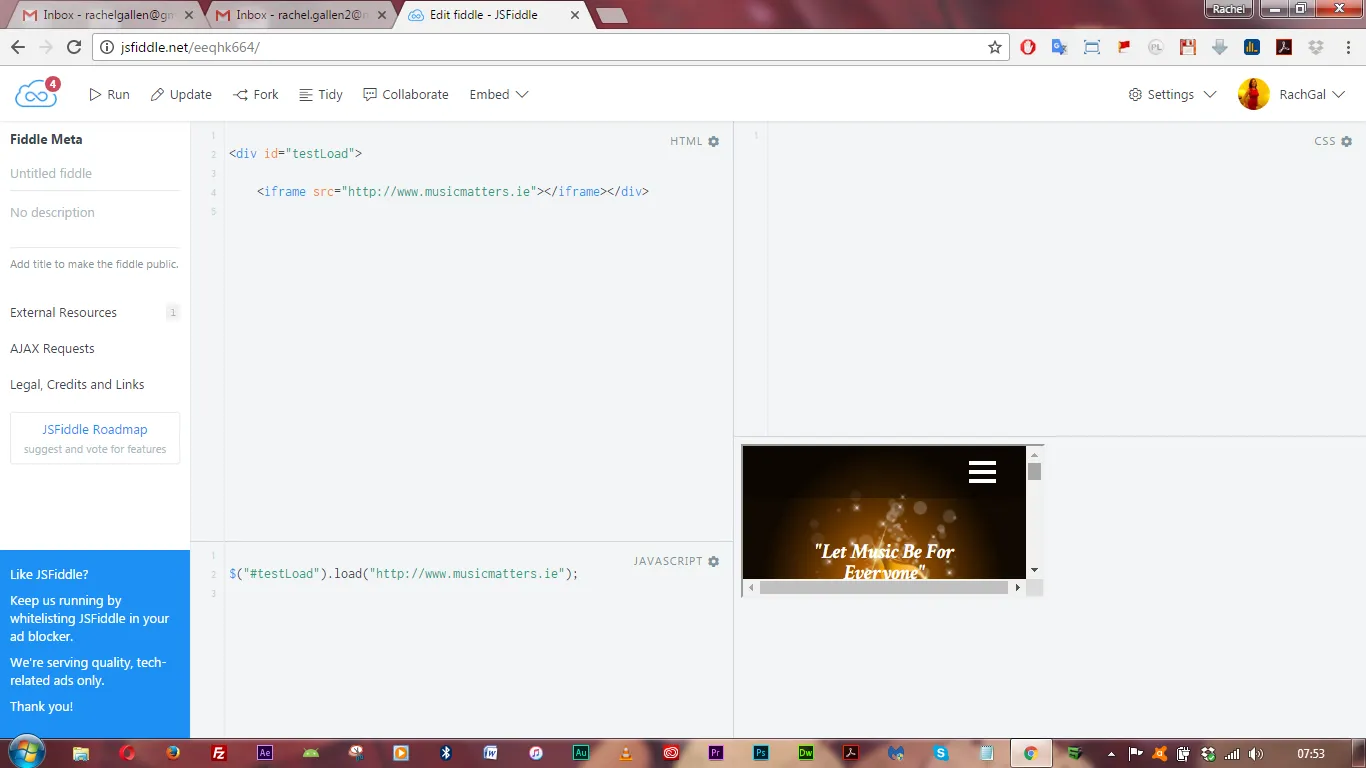
我在将一个 Slack 订阅嵌入 HTML 网站时遇到了麻烦。当我尝试使用 iframe 时,它只显示一个白色的方框。我已经尝试使用 jQuery。
我已经尝试了在iframe和jquery中使用"http"和"https",但都没有成功。 :( 如果您有其他方法,请分享!谢谢。
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> .
</script>
<script>
$("#testLoad").load("http://www.SlackURLHere");
</script>
</head>
<body>
<div id="testLoad"></div>
<iframe src="http://www.SlackURLHere"></iframe>
</body>
</html>
我已经尝试了在iframe和jquery中使用"http"和"https",但都没有成功。 :( 如果您有其他方法,请分享!谢谢。