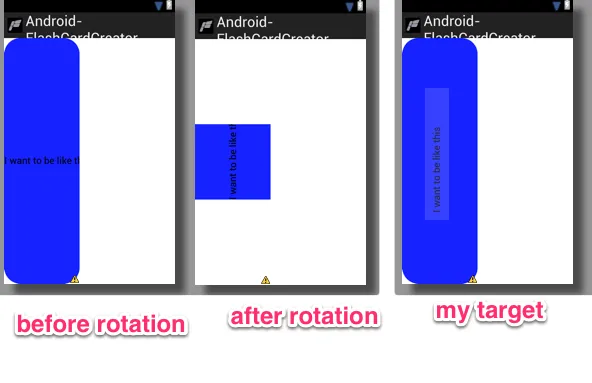
非常抱歉我的问题描述不够清晰,我已经更新过了。
如何在XML文件中实现旋转?我尝试使用以下代码,但并不正确(我使用了“android:rotation=”-90“进行旋转)。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:layout_width="141dp"
android:layout_height="200dp"
android:layout_weight="0.41"
android:orientation="vertical" >
<EditText
android:id="@+id/sidebar_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape_card_sidebar"
android:inputType="text"
android:rotation="-90"
android:text="I want to be like this" >
</EditText>
</FrameLayout>

EditText还是一个TextView?另外,你当前的代码有什么问题? - TronicZomBandroid:rotation仅适用于API级别11或更高级别。 - CommonsWare