我正在开发一个React项目,前端使用了Bootstrap。我已经集成了来自Material-UI的Autocomplete库。
#参考:https://material-ui.com/components/autocomplete/
问题:我尝试在输入标签中集成form-control类,但它不起作用。
尝试过:
<Autocomplete
id="combo-box-demo"
options={this.props.customers}
onChange={(_, value) => {
console.log(value);
}}
getOptionLabel={(option) => option.name}
style={{ width: 300 }}
renderInput={(params) => (
<div ref={params.InputProps.ref}>
<input
className="form-control"
placeholder="Search by client name"
type="text"
{...params.inputProps}
/>
</div>
)}
/>
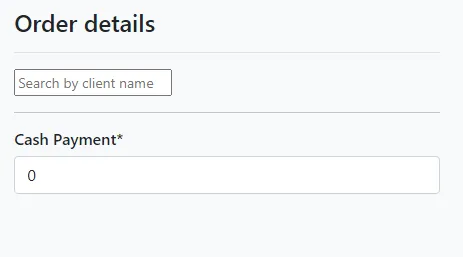
结果
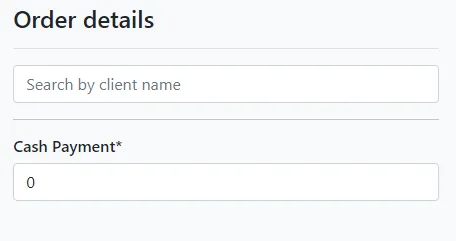
期望