12个回答
42
- Alferd Nobel
2
2在Linux上也是一样的。而且完全重新启动VSCode是必要的,
Ctrl+Shift+P → 重新加载窗口是不够的。我们可以通过在您的.zshrc中添加例如echo $(date) started >> /home/<your-name>/start.txt来证明这一点,在其中加载了NVM。您会发现只有当VSCode启动时,.zshrc才会被调用,而不是在打开终端或执行重新加载窗口时。 - Zwyx1为什么要制作一个能正常工作的应用程序,如果你可以强迫人们去谷歌如何修复最基本的功能呢?谢谢,那个方法有效——是的,必须重新启动VSCode - undefined
34
默认情况下,Visual Studio Code 在无登录 shell 中运行像 npm 这样的 shell 命令。如果您安装了 NVM,则 Visual Studio Code 可能没有指示在哪里找到 npm 来运行它。
将以下行放入 .bash_profile 中:(注意:不是 .bashrc。)
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
将此设置添加到settings.json中:
"terminal.integrated.shellArgs.linux": ["-l"]
- Jay Bienvenu
6
3不知道为什么这个回答被踩了,但它实际上帮助了我解决相同的问题(在从 VS Code 迁移到 Codium 时使用 Linux 的 ZSH 而不是 Bash)。 - sayanriju
3请注意可能是.zprofile而不是.bash_profile。 - Felipe Centeno
那么为什么它必须在bash_profile中而不是bashrc中呢? - Felipe Centeno
我在
.bash_profile和.zshrc中都有nvm脚本。必须添加-l选项并重新启动VSCode。 - maazadeeb1@FelipeCenteno 我猜这与“无需登录的 shell”有关,以及
.bashrc 是本地配置文件的事实。 - Joe Sadoski对我来说是正确的答案。这在我的新工作Mac上发生,没有设置。实际上,在安装后需要在brew页面上执行此操作。https://formulae.brew.sh/formula/nvm - seedme
22
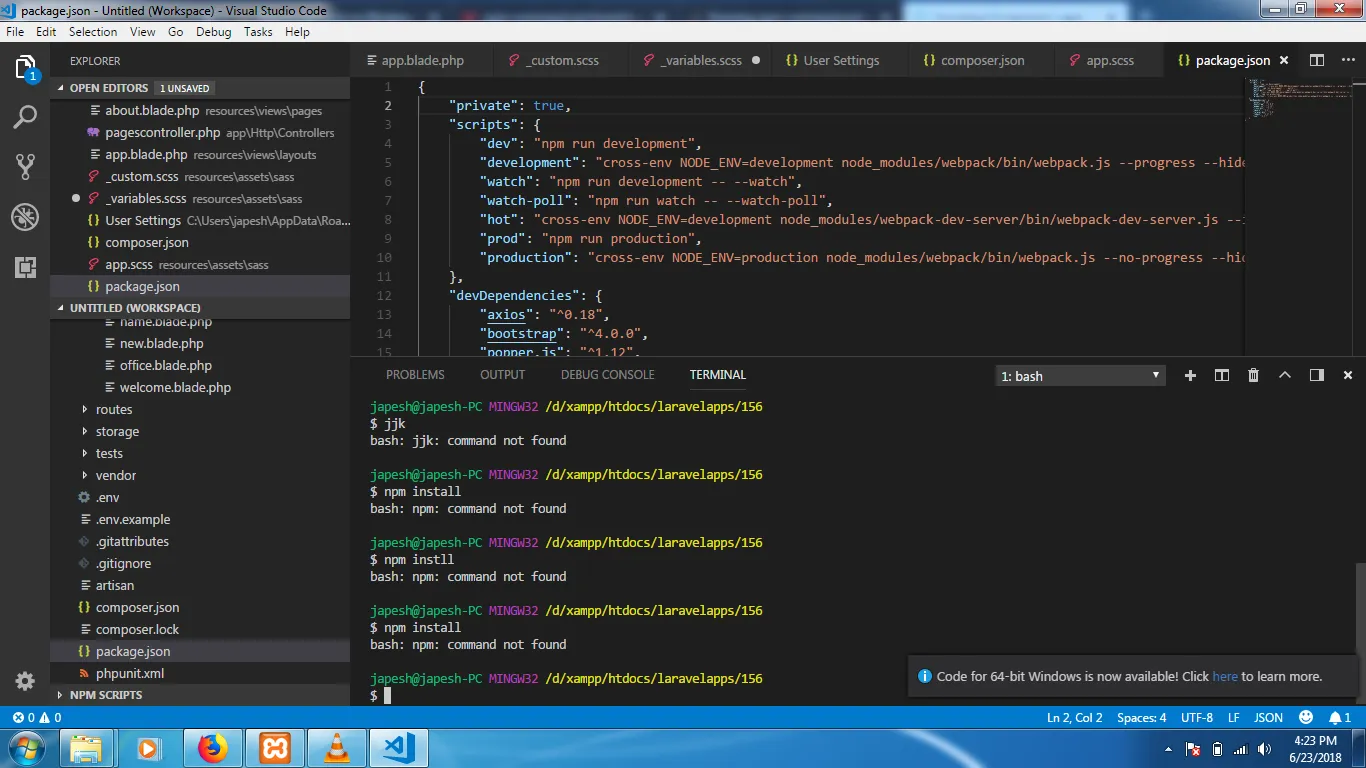
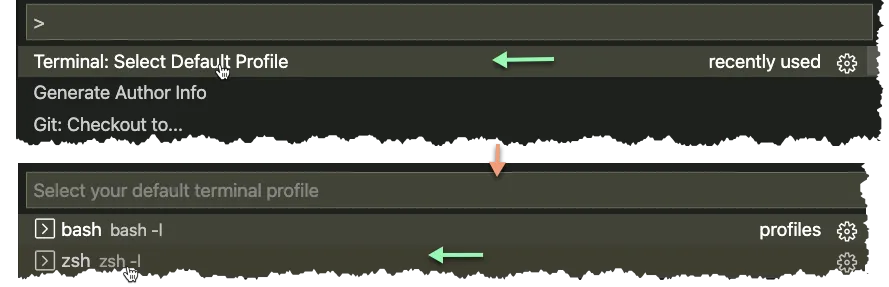
我也遇到过这个问题。 要解决这个问题,请按照以下步骤操作。 确保您已安装npm - 进入命令提示符并输入npm -v - 如果出现版本,则已安装,否则请访问https://nodejs.org/en/并下载相同版本。 然后转到vs code并将默认shell设置为cmd。 具体步骤如下: - 按Ctrl+Shift+P并输入Select Default Shell - 选择Command Prompt。 - 按Ctrl+` - 输入npm -v并查看npm的工作情况。 :)
- JIJO JOSEPH
5
1这对我有用,简单来说,我的VSCode使用的是Bash而不是CMD提示符...有趣的是,在安装后它从CMD翻转到了Bash,这让我措手不及。 - Choco Smith
1切换 shell 对我很有帮助。如果你在安装期间保持 VS Code 打开状态,确保重新启动它,否则它仍然无法工作! - The One True Colter
1这个答案对我很有帮助,但是 Ctrl+Shift+P 在我的 Mac 上不起作用。相反,我可以通过以下方式进行切换:1. 在菜单中选择“终端”>“新终端”。2. 单击新终端顶部的加号(+)符号,该符号位于“bash”旁边,并将其更改为除“bash”之外的其他内容。在我的情况下是“zsh”。 - Marlo
1这对我有用-除了在vscode中不再有“选择默认shell”...现在有“选择默认配置文件”...然后您可以将其设置为cmd或powershell和另一种选项。 - Nagendra
1按照步骤操作后,无论我重启了多少次VScode,直到我重新启动了计算机,问题才得以解决。 - user3251882
15
我刚安装完nodejs/npm后遇到了这个错误。解决方法是重新启动计算机(在安装node之后我没有这样做),但仍然可以在VSCode中使用Git Bash终端。
- Farhad Abdolhosseini
2
3哈!谢谢!这有效了!在 VSCode 内部终端之外,node 和 npm 在终端中可以正常工作,但由于某种原因,在 VSCode 的内部终端中无法正常工作。我重新启动后,它们可以正常工作了! - tHeSiD
1我的VSCode中的Bash终端配置没有改变(默认设置),我尝试了这个方法,它奏效了...我应该一开始就深入研究它的,浪费了一个小时啊。 - Changdae Park
5
如果您在VScode运行时刚刚安装了节点,请重新启动VScode,它应该可以正常工作。
- Naresh
1
这就是我的解决办法,我尝试重新加载窗口,但没有效果,只有在Windows上关闭并重新打开才行,谢谢! - Chagai Friedlander
3
我需要关闭 VS Code 终端并重新打开新终端,才能让 npm 显示为已安装。
- Dermo909
1
当然,这将是我尝试让它工作的第14或15件事情。别管重新安装、重启和更改环境路径变量了...哈哈,谢谢。 - J Weezy
3
在Mac上,我将默认的Shell从Bash切换到Zsh,问题得到了解决。
- surya
2
2OP正在使用Windows 7,而zsh在该系统上不可用。请不要发布那些完全无助于解决问题的“答案”。 - Ghostrydr
它对我起作用了!只需记住你应该重新启动你的VSCode。 - n0m4d
1
我要添加一个答案来帮助其他人,因为这个问题已经有2年了。
如果你可以运行npm start(在Explorer视图下面的NPM SCRIPTS),但是你不能用快捷方式启动命令:那么检查npm扩展是否安装和/或启用了当前的工作区/文件夹。
否则,vsCode将无法运行脚本,你将会收到一个小框中的消息,就像这样
command 'npm-script.start' not found
也许下面的资源管理器中没有 NPM 脚本视图,需要插件才能使用,我不确定。
- Karmavil
1
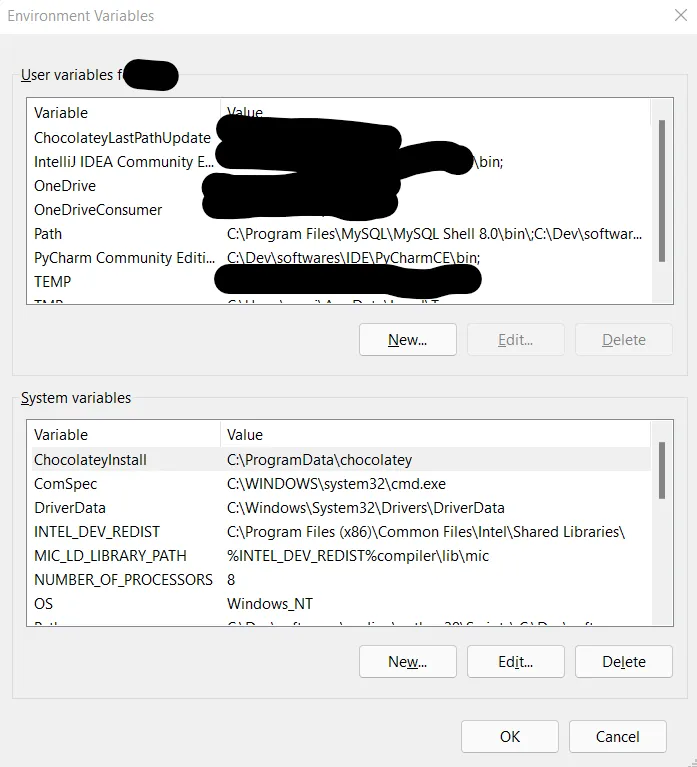
你需要先安装 npm,https://www.npmjs.com/get-npm 并确保可以通过终端/命令提示符访问 npm 命令。
你也可以使用 https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script 这个扩展程序支持运行在 package.json 文件中定义的 npm 脚本,并根据 package.json 中定义的依赖项验证已安装的模块。
你也可以使用 https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script 这个扩展程序支持运行在 package.json 文件中定义的 npm 脚本,并根据 package.json 中定义的依赖项验证已安装的模块。
- Hemant Singh
2
我已经安装了Node.js。 - Japesh Thakur
你能通过命令提示符访问npm吗?你还可以验证是否为npm设置了PATH。 - Hemant Singh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 6 Visual Studio Code:找不到dart
- 3 Visual Studio Code:找不到名称angular?
- 10 在 Visual Studio Code 中绑定快捷键以运行 npm 命令
- 4 Visual Studio Code中找不到TMPro
- 40 Visual Studio Code - "Shell命令:在PATH命令中安装'code'命令。"
- 100 在 Visual Studio Code 中运行 npm 命令
- 5 Visual Studio Code - 在资源管理器中排除 NPM 脚本
- 4 从 Visual Studio Code 终端找不到 npm
- 3 Visual Studio Code - 使用NPM脚本时找不到NPM
- 20 Visual Studio Code:找不到preLaunchTask 'build'?



/usr/bin/bash: line 1: npm: command not found。相反,我不得不在终端中手动输入命令(同一个文件夹!?),然后一切都正常:例如npm run dev。 - undefined/usr/bin/bash: line 1: npm: command not found。相反,我不得不手动在终端中输入命令(同一个文件夹!),然后一切正常:例如npm run dev。 - Kalnode