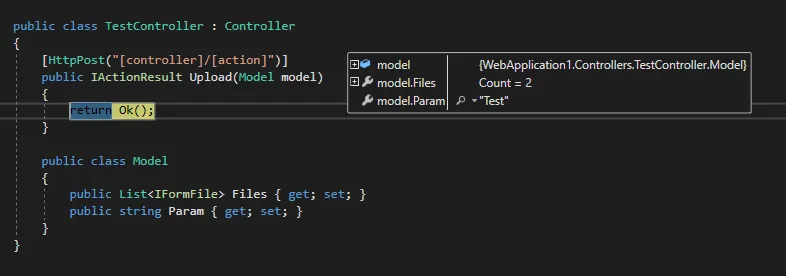
我创建了一个接口,可以将文件作为参数传递:
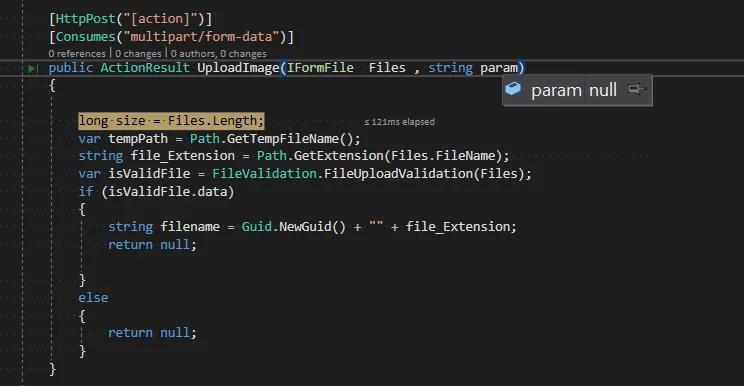
[HttpPost("[action]")]
[Consumes("multipart/form-data")]
public ActionResult UploadImage(IFormFile Files, string param)
{
long size = Files.Length;
var tempPath = Path.GetTempFileName();
string file_Extension = Path.GetExtension(Files.FileName);
var isValidFile = FileValidation.FileUploadValidation(Files);
if (isValidFile.data)
{
string filename = Guid.NewGuid() + "" + file_Extension;
return null;
}
else
{
return null;
}
}
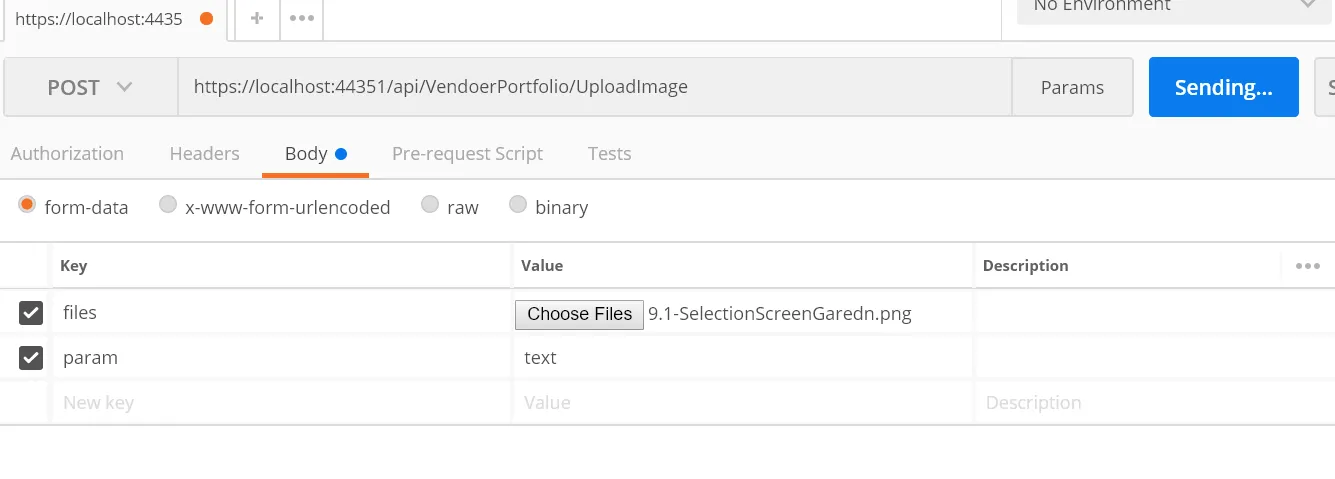
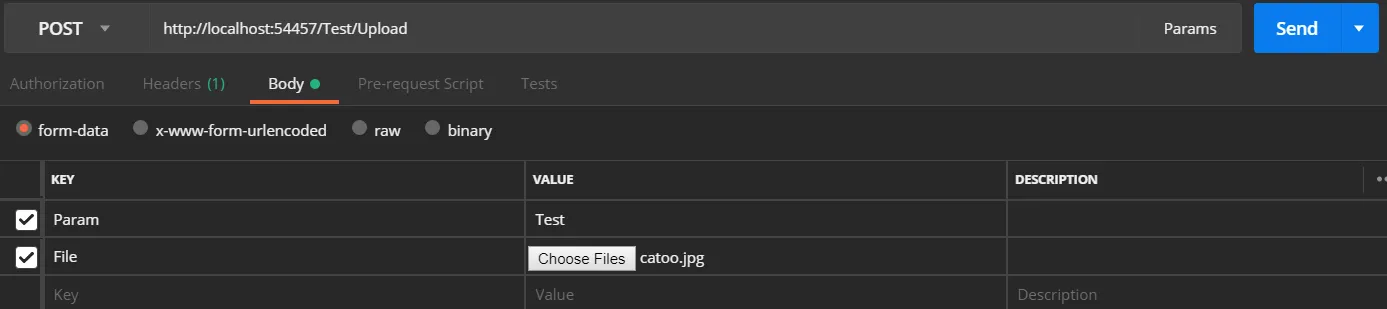
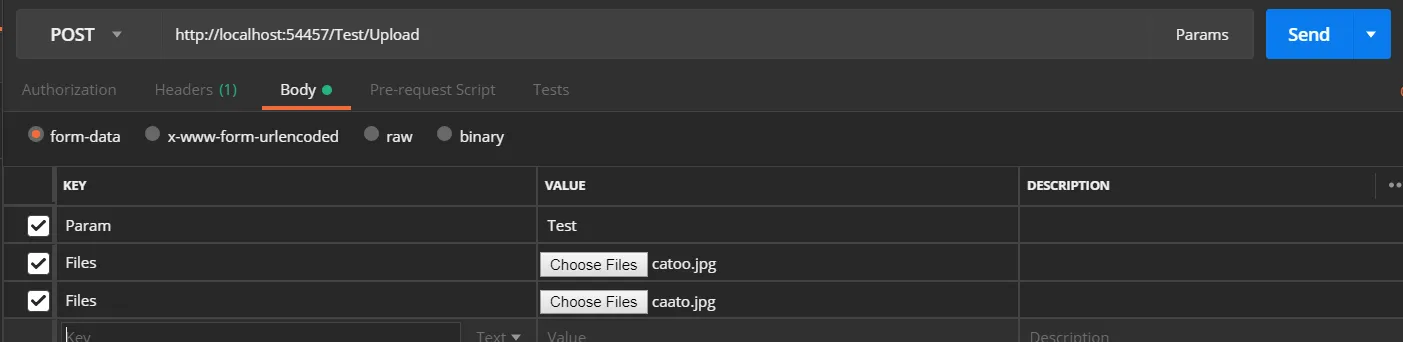
我无法正常获取文件。如何在同一方法中添加更多的文本参数?