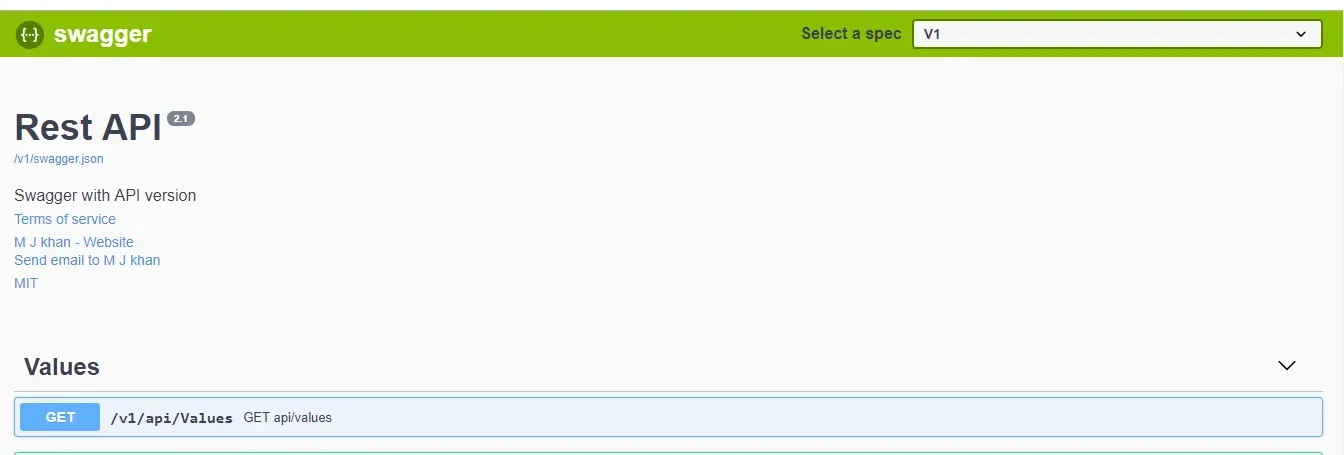
Swagger UI Express带有API版本控制
3
- Manoj Sethi
2
这些链接都没有回答问题。我不是在谈论多个主机的问题。你提供的链接https://github.com/OAI/OpenAPI-Specification/issues/408中有答案吗?请仔细阅读问题。 - Manoj Sethi
1感谢你所付出的努力,但是那并没有帮到我。下面的答案已经满足了我的需求。 - Manoj Sethi
1个回答
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 一个Express应用程序如何使用多个Swagger UI?
- 7 Swagger:在Swagger UI中更改API路由
- 4 .Net 6 Web Api Swagger 版本控制问题
- 10 Swagger - 隐藏 API 版本参数。
- 5 NestJs + Swagger版本控制的文档化
- 6 NodeJS/Express API 版本控制
- 20 Swagger 2.0实现REST API版本控制
- 37 如何在Node/Express应用程序中处理API版本控制
- 6 使用Swagger UI设置API版本
- 6 ASP.NET Core 3.1 Web API(版本控制)和Swagger UI发布到Azure后出现MvcJsonOptions故障