我正在尝试在UIView内播放视频,但视频播放器总是出现在我嵌入AVPlayerViewController的UIView之外。
以下是我目前所拥有的....
以下是我目前所拥有的....
class ViewController: UIViewController {
let smallVideoPlayerViewController = AVPlayerViewController()
@IBOutlet weak var videoView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
let myFileManager = FileManager.default
let mainBundle = Bundle.main
let resourcesPath = mainBundle.resourcePath!
guard let allItemsInTheBundle = try? myFileManager.contentsOfDirectory(atPath: resourcesPath) else {
return
}
let videoName = "test"
let videoPath = Bundle.main.path(forResource: videoName, ofType: "mp4")
let videoUrl = URL(fileURLWithPath: videoPath!)
smallVideoPlayerViewController.showsPlaybackControls = false
smallVideoPlayerViewController.player = AVPlayer(url: videoUrl)
videoView.addSubview(smallVideoPlayerViewController.view)
smallVideoPlayerViewController.view.frame = videoView.frame
smallVideoPlayerViewController.player?.play()
}
...
}
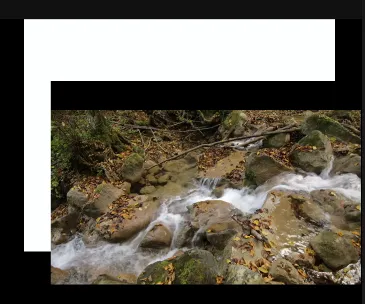
UIView的背景颜色设置为白色。从屏幕截图可以看出,AVPlayer在UIView之外。
我尝试手动设置AVPlayer的尺寸和位置,但也没有成功。
我正在使用Xcode 9.2。该项目没有关于任何布局问题的警告。
我应该如何完美地对齐AVPlayer,使其出现在UIView内部。
谢谢