请查看下面的图片了解问题:
请点此 。
。
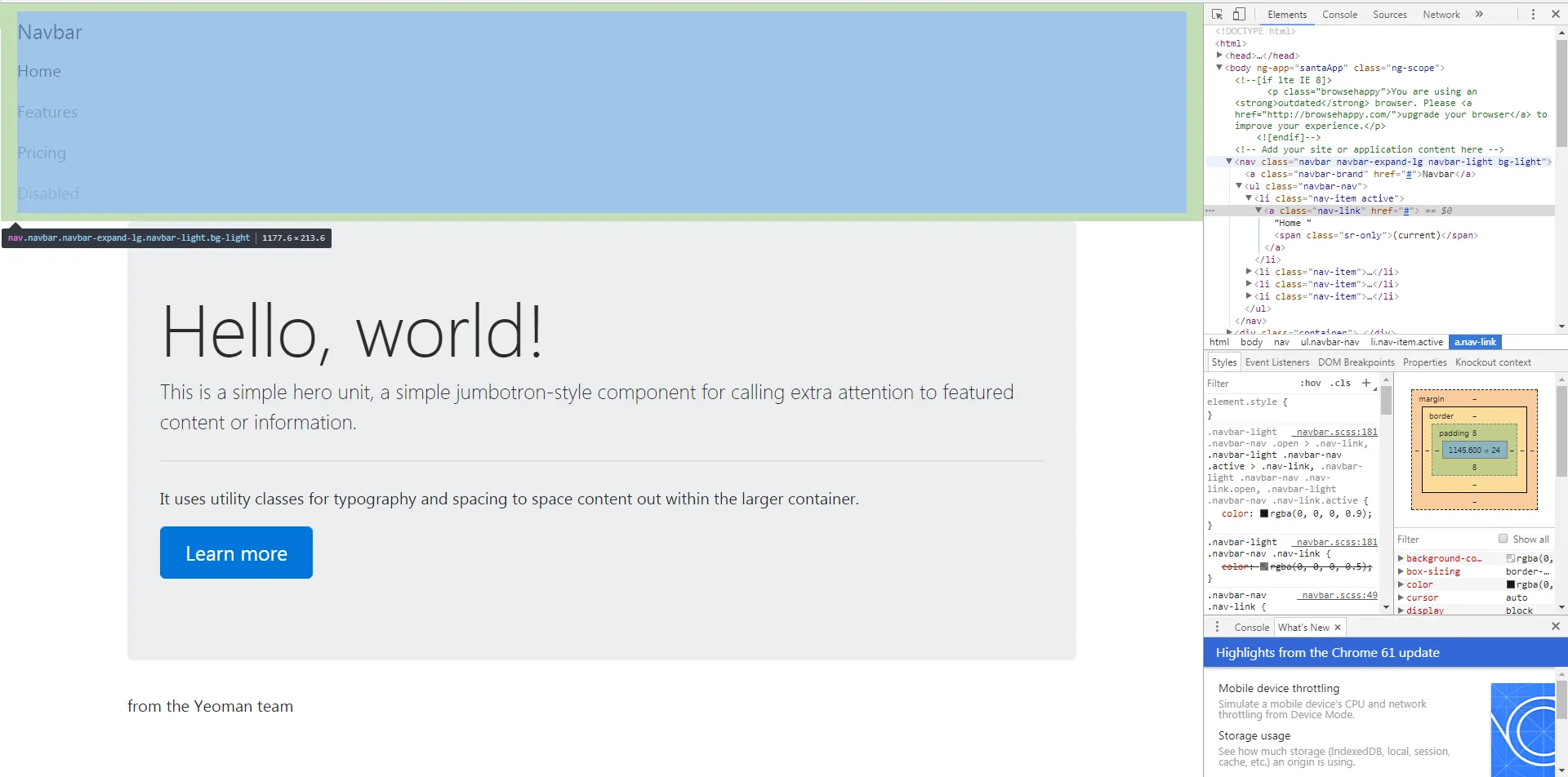
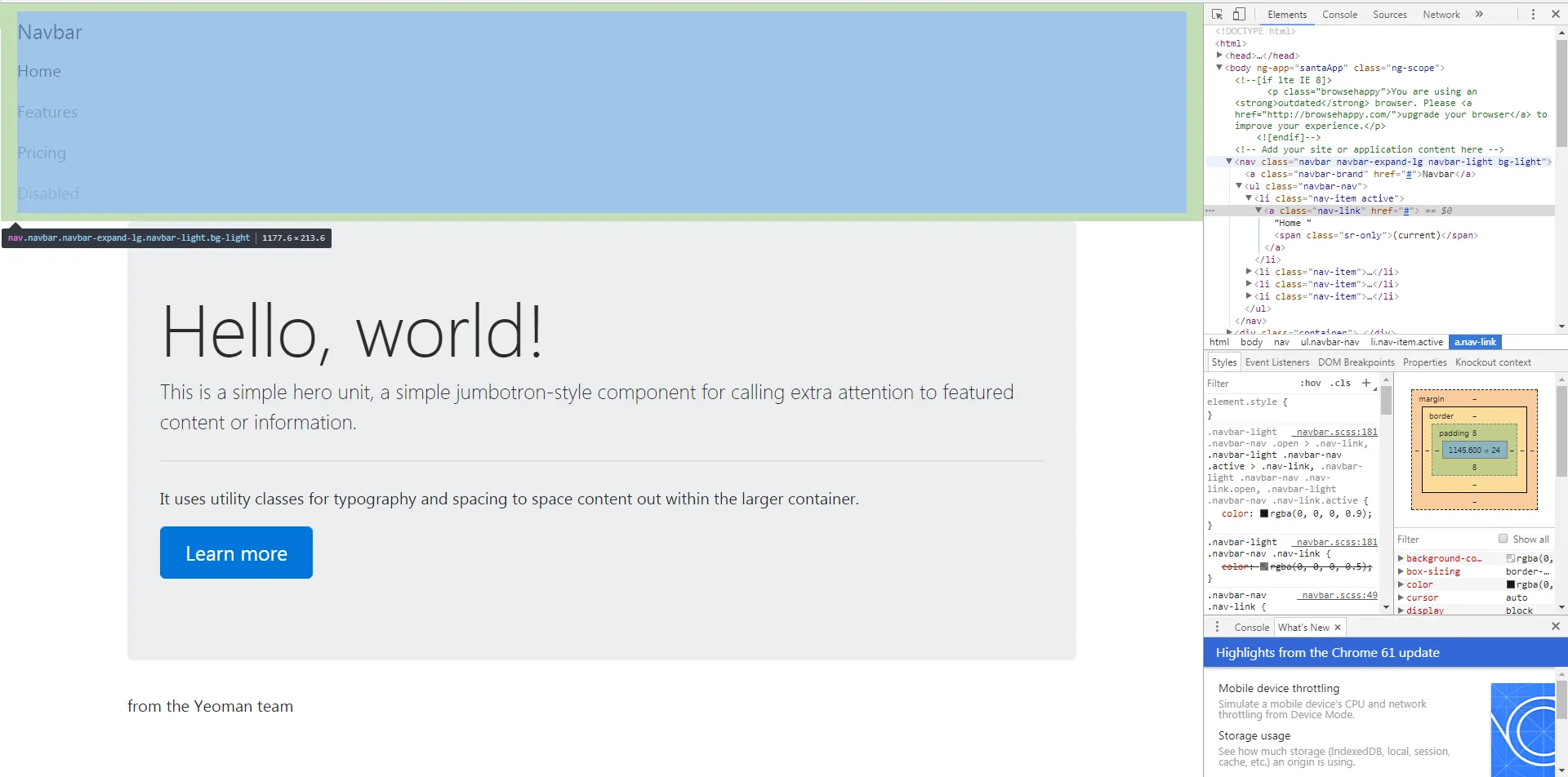
如上所示,导航栏链接都堆叠在一起,而没有正确地显示在一行中。
这是我的HTML代码:
我正在使用 yeoman-angular 生成器,只是修改了它来使用 bootstrap4 和 ui-bootstrap4。同时,我仍在使用 Angular 1.x。那些导航栏代码直接从 bootstrap4 网站上复制粘贴过来。
此外,所有引用文件(即 js、css)均已成功链接,在浏览器中检查过了。
有人知道发生了什么吗?由于刚刚出现的问题,我想不到任何办法,除了上述的 bootstrap 外没有应用任何其他修改。
更新:
当我在导航栏上悬停时,我注意到整个导航栏都可以点击,我认为 a 标签填满了整个导航栏…但我仍然不明白为什么它会填满整个导航栏行。
基于目前的答案,我的当前版本的 bootstrap 必须出了问题。所以我测试了另一个版本:
版本:Bootstrap v4.0.0-beta (https://getbootstrap.com) - 结果是 OK。
版本:Bootstrap v4.0.0-alpha.6 (https://getbootstrap.com) - 结果不好。
因此,根据上述结果,我将使用 v4.0.0-beta。
请点此
 。
。如上所示,导航栏链接都堆叠在一起,而没有正确地显示在一行中。
这是我的HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<!-- Place favicon.ico and apple-touch-icon.png in the root directory -->
<!-- build:css(.) styles/vendor.css -->
<!-- bower:css -->
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.css" />
<!-- endbower -->
<!-- endbuild -->
<!-- build:css(.tmp) styles/main.css -->
<link rel="stylesheet" href="styles/main.css">
<!-- endbuild -->
</head>
<body ng-app="santaApp">
<!--[if lte IE 8]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<!-- Add your site or application content here -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</nav>
<div class="container">
<div ng-view=""></div>
</div>
<div class="footer">
<div class="container">
<p><span class="glyphicon glyphicon-heart"></span> from the Yeoman team</p>
</div>
</div>
<!-- javascripts here -->
</body>
</html>
我正在使用 yeoman-angular 生成器,只是修改了它来使用 bootstrap4 和 ui-bootstrap4。同时,我仍在使用 Angular 1.x。那些导航栏代码直接从 bootstrap4 网站上复制粘贴过来。
此外,所有引用文件(即 js、css)均已成功链接,在浏览器中检查过了。
有人知道发生了什么吗?由于刚刚出现的问题,我想不到任何办法,除了上述的 bootstrap 外没有应用任何其他修改。
更新:
当我在导航栏上悬停时,我注意到整个导航栏都可以点击,我认为 a 标签填满了整个导航栏…但我仍然不明白为什么它会填满整个导航栏行。
基于目前的答案,我的当前版本的 bootstrap 必须出了问题。所以我测试了另一个版本:
版本:Bootstrap v4.0.0-beta (https://getbootstrap.com) - 结果是 OK。
版本:Bootstrap v4.0.0-alpha.6 (https://getbootstrap.com) - 结果不好。
因此,根据上述结果,我将使用 v4.0.0-beta。
navbar-expand-lg只被 v4.0.0-beta 版本识别,在 v4.0.0-alpha.6 版本中应使用navbar-toggleable-md。 - Hareesh