我们有一个由Cordova驱动的web应用程序来生成移动应用程序。在iOS上一切都正常工作。
我们正在尝试添加Android平台,除了应用程序图标之外,几乎一切都正常工作。
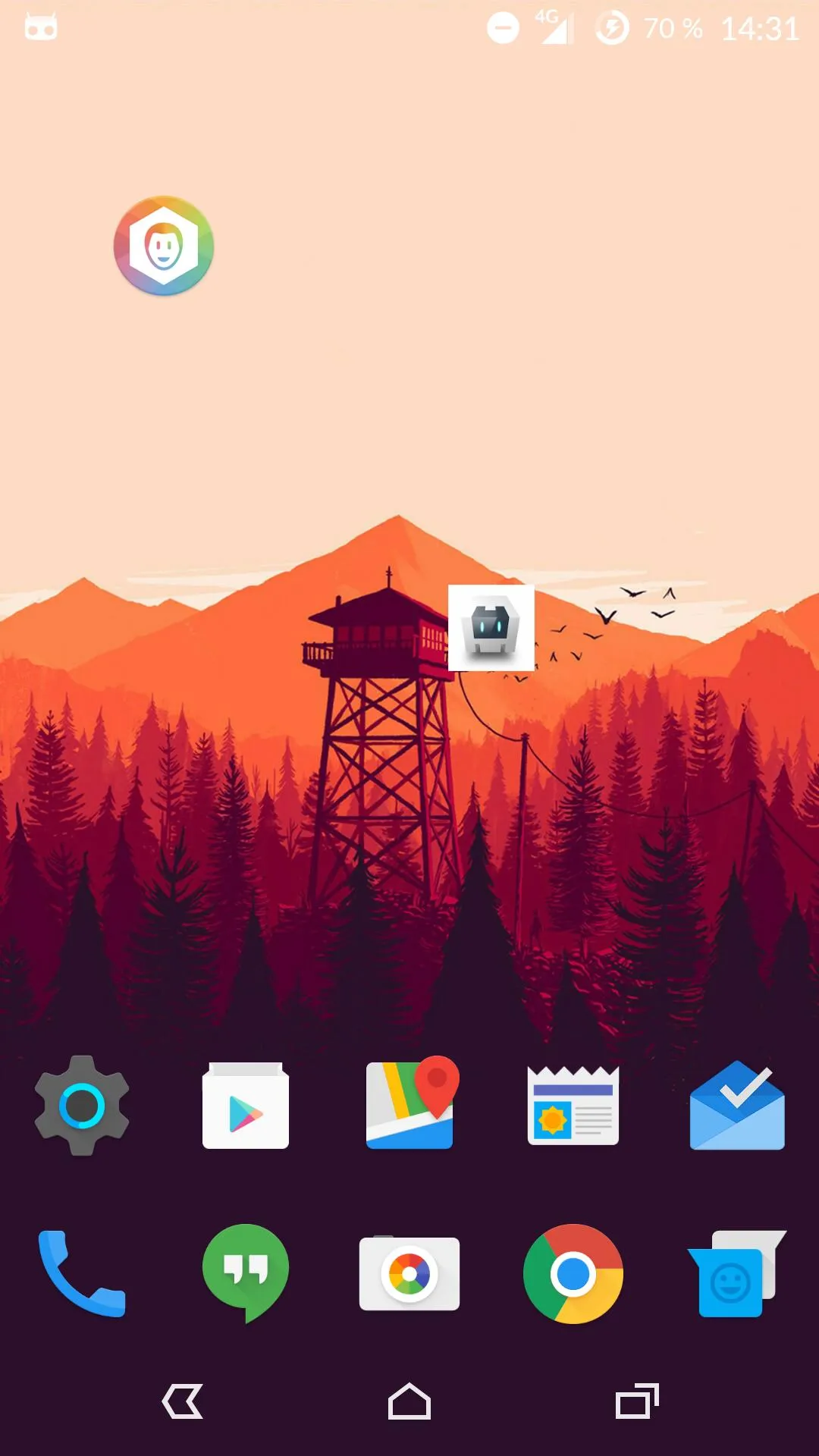
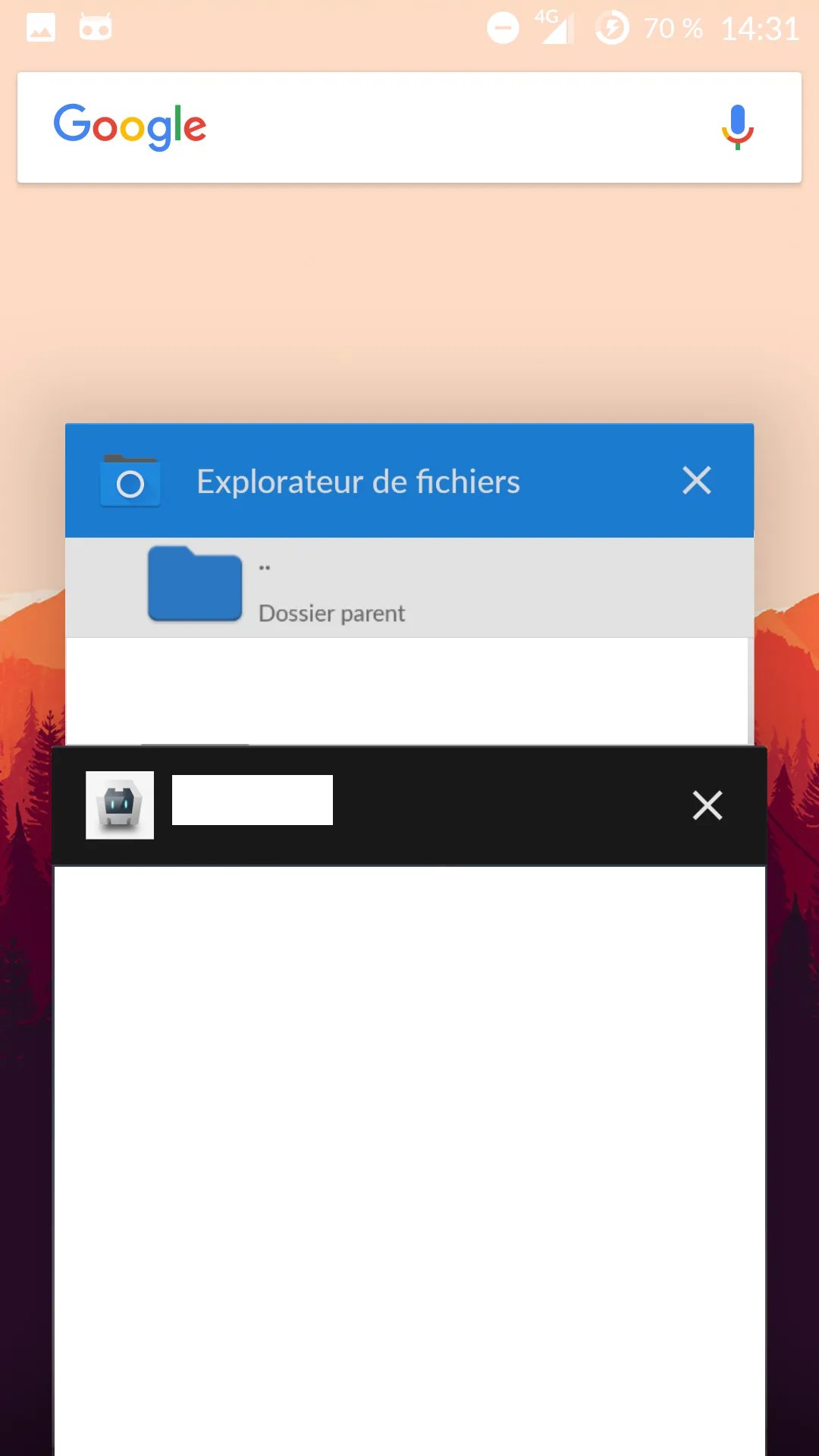
我们正在尝试添加Android平台,除了应用程序图标之外,几乎一切都正常工作。
config.xml 大部分遵循文档上的内容。<widget
id="xxx"
version="xxx"
ios-CFBundleVersion="xxx"
xmlns="http://www.w3.org/ns/widgets"
xmlns:cdv="http://cordova.apache.org/ns/1.0"
>
<name>xxx</name>
<description></description>
<author email="xxx" href="xxx">xxx</author>
<content src="index.html" />
<engine name="ios" spec="~4.5.1" />
<engine name="android" spec="~6.3.0" />
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
<preference name="BackupWebStorage" value="none" />
<preference name="deployment-target" value="8.0" />
<preference name="KeyboardDisplayRequiresUserAction" value="false" />
<preference name="UIWebViewDecelerationSpeed" value="normal" />
<icon src="resources/icons/Icon-Small.png" width="29" height="29" />
<icon src="resources/icons/Icon-Small@2x.png" width="58" height="58" />
<icon src="resources/icons/Icon-Small@3x.png" width="87" height="87" />
<icon src="resources/icons/Icon-40.png" width="40" height="40" />
<icon src="resources/icons/Icon-50.png" width="50" height="50" />
<icon src="resources/icons/Icon-50@2x.png" width="100" height="100" />
<icon src="resources/icons/Icon.png" width="57" height="57" />
<icon src="resources/icons/Icon@2x.png" width="114" height="114" />
<icon src="resources/icons/Icon-40@2x.png" width="80" height="80" />
<icon src="resources/icons/Icon-40@3x.png" width="120" height="120" />
<icon src="resources/icons/Icon-60.png" width="60" height="60" />
<icon src="resources/icons/Icon-60@2x.png" width="120" height="120" />
<icon src="resources/icons/Icon-60@3x.png" width="180" height="180" />
<icon src="resources/icons/Icon-72.png" width="72" height="72" />
<icon src="resources/icons/Icon-72@2x.png" width="144" height="144" />
<icon src="resources/icons/Icon-76.png" width="76" height="76" />
<icon src="resources/icons/Icon-76@2x.png" width="152" height="152" />
<icon src="resources/icons/Icon-83.5.png" width="83.5" height="83.5" />
<icon src="resources/icons/Icon-83.5@2x.png" width="167" height="167" />
<icon src="resources/icons/iTunesArtwork@2x.png" width="1024" height="1024" />
<preference name="ShowSplashScreenSpinner" value="false"/>
<splash src="resources/splash/Default@2x~universal~anyany.png" width="2732" height="2732"/>
</platform>
<platform name="android">
<allow-intent href="market:*" />
<icon src="resources/icons/ldpi.png" density="ldpi" />
<icon src="resources/icons/mdpi.png" density="mdpi" />
<icon src="resources/icons/hdpi.png" density="hdpi" />
<icon src="resources/icons/xhdpi.png" density="xhdpi" />
<icon src="resources/icons/xxhdpi.png" density="xxhdpi" />
<icon src="resources/icons/xxxhdpi.png" density="xxxhdpi" />
<splash src="resources/splash/splash-land-hdpi.png" density="land-hdpi"/>
<splash src="resources/splash/splash-land-ldpi.png" density="land-ldpi"/>
<splash src="resources/splash/splash-land-mdpi.png" density="land-mdpi"/>
<splash src="resources/splash/splash-land-xhdpi.png" density="land-xhdpi"/>
<splash src="resources/splash/splash-port-hdpi.png" density="port-hdpi"/>
<splash src="resources/splash/splash-port-ldpi.png" density="port-ldpi"/>
<splash src="resources/splash/splash-port-mdpi.png" density="port-mdpi"/>
<splash src="resources/splash/splash-port-xhdpi.png" density="port-xhdpi"/>
<preference name="AndroidPersistentFileLocation" value="Compatibility" />
</platform>
<plugin name="cordova-plugin-whitelist" spec="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-navigation href="https://*/*" />
<allow-intent href="mailto:*" />
<allow-navigation href="mailto:*" />
<universal-links>
<ios-team-id value="xxx" />
<host name="$host" scheme="$scheme" event="universal-link-clicked"/>
</universal-links>
<plugin name="cordova-plugin-file-transfer" spec="~1.6.2" />
<plugin name="cordova-plugin-file" spec="~4.3.3" />
<plugin name="cordova-plugin-network-information" spec="~1.3.2" />
<plugin name="cordova-plugin-statusbar" spec="~2.2.2" />
<plugin name="cordova-plugin-background-fetch" spec="https://github.com/christocracy/cordova-plugin-background-fetch.git" />
<plugin name="cordova-plugin-inappbrowser" spec="~1.7.0" />
<plugin name="cordova-plugin-disable-bitcode" spec="~1.3.2" />
<plugin name="com.batch.cordova" spec="https://github.com/floo51/cordova-plugin.git" />
<plugin name="cordova-plugin-splashscreen" spec="~4.0.2" />
<plugin name="cordova-plugin-ios-non-exempt-encryption" spec="~1.0.0" />
<plugin name="cordova-universal-links-plugin" spec="~1.2.1" />
</widget>
有不同类型的图标:
最奇怪的是它在模拟器(nexus 5)上可以工作,但在 OnePlus One 或 Moto G4 上无法工作。
我们正在使用 cordova 6.5。所有图标都根据 文档 调整大小。我们错过了什么吗?