我使用 create react app (https://github.com/facebookincubator/create-react-app) 开发应用程序。
我使用以下命令创建生产版本:
npm run build
这将创建一个名为 /build 的文件夹,我会使用 Firebase 客户端上传它:
firebase deploy
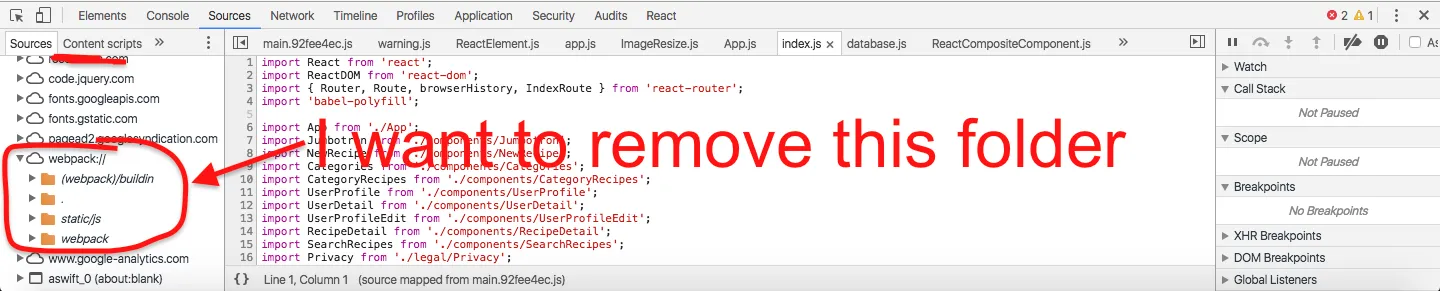
所有工作都很完美,但在Web应用程序中,Webpack会显示没有经过uglify的所有代码(请参见文件夹webpack://)
我该如何从React或Firebase托管中删除此文件夹?此文件夹不在/build文件夹中。