我是一位快乐的业余爱好者,正在尝试构建自己的网站,并想使用Quill作为文章和其他内容的漂亮文本编辑器。但在进行起始示例时,它根本不起作用。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.quilljs.com/1.1.9/quill.js"></script>
<link href="https://cdn.quilljs.com/1.1.9/quill.snow.css" rel="stylesheet">
<script src="https://cdn.quilljs.com/1.1.9/quill.core.js"></script>
<link href="https://cdn.quilljs.com/1.1.9/quill.core.css" rel="stylesheet">
</head>
<body>
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br></p>
</div>
<script>
var quill = new Quill('#editor', {
theme: 'snow'
});
</script>
</body>
</html>
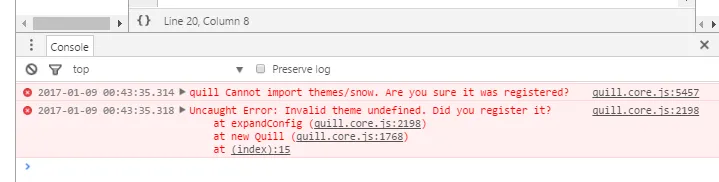
在控制台中,我收到以下错误信息:
quill无法导入themes/snow。您确定已注册吗?

我错过了什么? 我应该在哪里以及如何注册它?
快速编辑:
还应该说明我尝试使用bubble(当然还更改了head中的CSS)。
当我尝试使用modules时,每个模块都会出现相同的错误消息。