我正在尝试从AJAX调用中获取responseJSON并将一个元素提取到变量formDigestValue中。我尝试了约十二种方法来返回响应,包括使用JSON.parse()、$.parseJSON()等,但是有两个主要问题我似乎无法解决。我加入了一个检查if (data.lenght > 0) {do something},response.length、responseJSON、jqXHR、XHR,我无法找到保存数据的变量,该变量最终会被发送到success函数中。我尝试将ajax调用设置为一个变量(var y = $ .ajax()…)并进行操作,但是还是没有成功。我一直在阅读不同的文章并尝试不同的方法,但好像仍然没有完全弄清楚,尽管这似乎相当简单,但我感觉自己可能错过了一些简单的东西。

$(document).ready(function () {
var siteURL = "xxx";
var formDigestValue = "";
jQuery.ajax({
url: siteURL + "/_api/contextinfo",
type: "POST",
headers: {
"accept": "application/json;odata=verbose",
"content-type": "application/json;odata=verbose",
},
success: function(){
contextHeaders = $.parseJSON(responseJSON);
formDigestValue = contextHeaders.FormDigestValue;
}
});
...
任何建议都将不胜感激。参考下面的示例,返回的JSON如下所示。我正在尝试弄清楚是否还需要其他内容来获取子节点,因为它似乎被深深埋藏了一点(我使用缩进将其分解以显示深度):
{
"d":
{
"GetContextWebInformation":
{
"__metadata":
{
"type":"SP.ContextWebInformation"
},
"FormDigestTimeoutSeconds":1800,
"FormDigestValue":"0xADC9732A0652EF933F4dfg1EF9C1B75131456123492CFFB91233261B46F58FD40FF980C475529B663CC654629826ECBACA761558591785D7BA7F3B8C62E2CB72,26 Jun 2015 21:20:10 -0000",
"LibraryVersion":"15.0.4631.1000",
"SiteFullUrl":"http://example.com/",
"SupportedSchemaVersions":
{
"__metadata":
{
"type":"Collection(Edm.String)"
},
"results":["14.0.0.0","15.0.0.0"]
},
"WebFullUrl":"http://www.example.cm"
}
}
}
6/27编辑
好的,我认为在访问子节点的评论和将参数传递给成功函数的其余部分之间,我已经明白了。我的主要问题是,我似乎无法将其作为参数传递。我一开始尝试了这样说,但我认为我没有正确地写出解释。我尝试过:
Success: function(responseJSON)...
以及
Success: function(data)...
但数据似乎从未真正进入函数,它是空值。我知道json返回了,但有问题将其传递到成功函数中
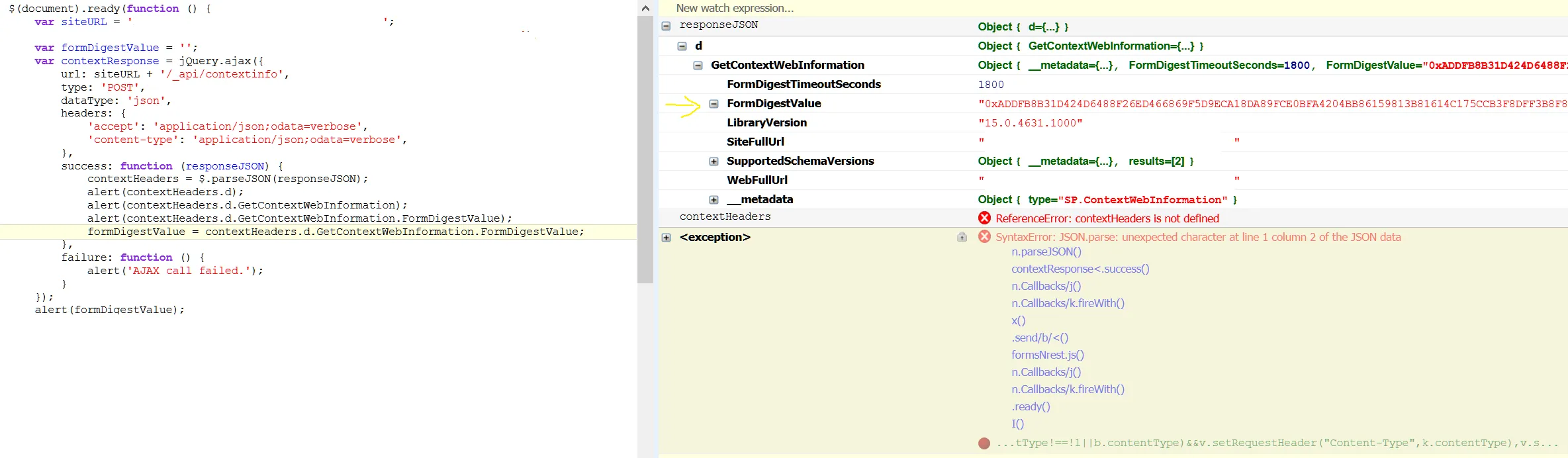
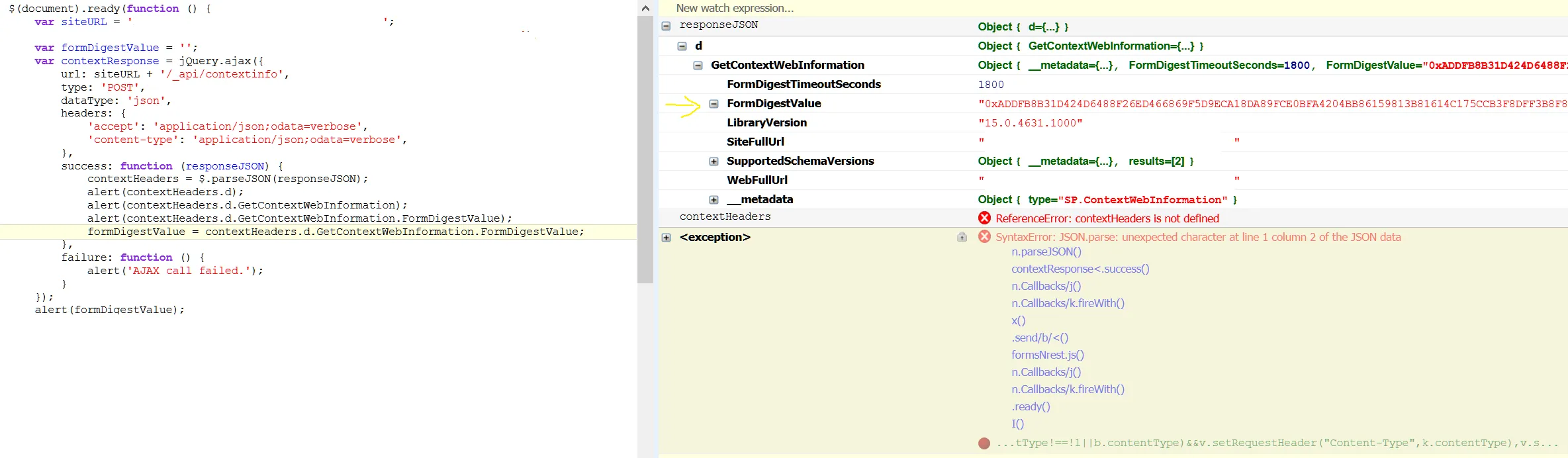
这是firebug运行时的情况:

contextHeaders.d.GetContextWebInformation.FormDigestValue。你可以通过迭代对象查找属性,但目前它就在那里。 - Jan