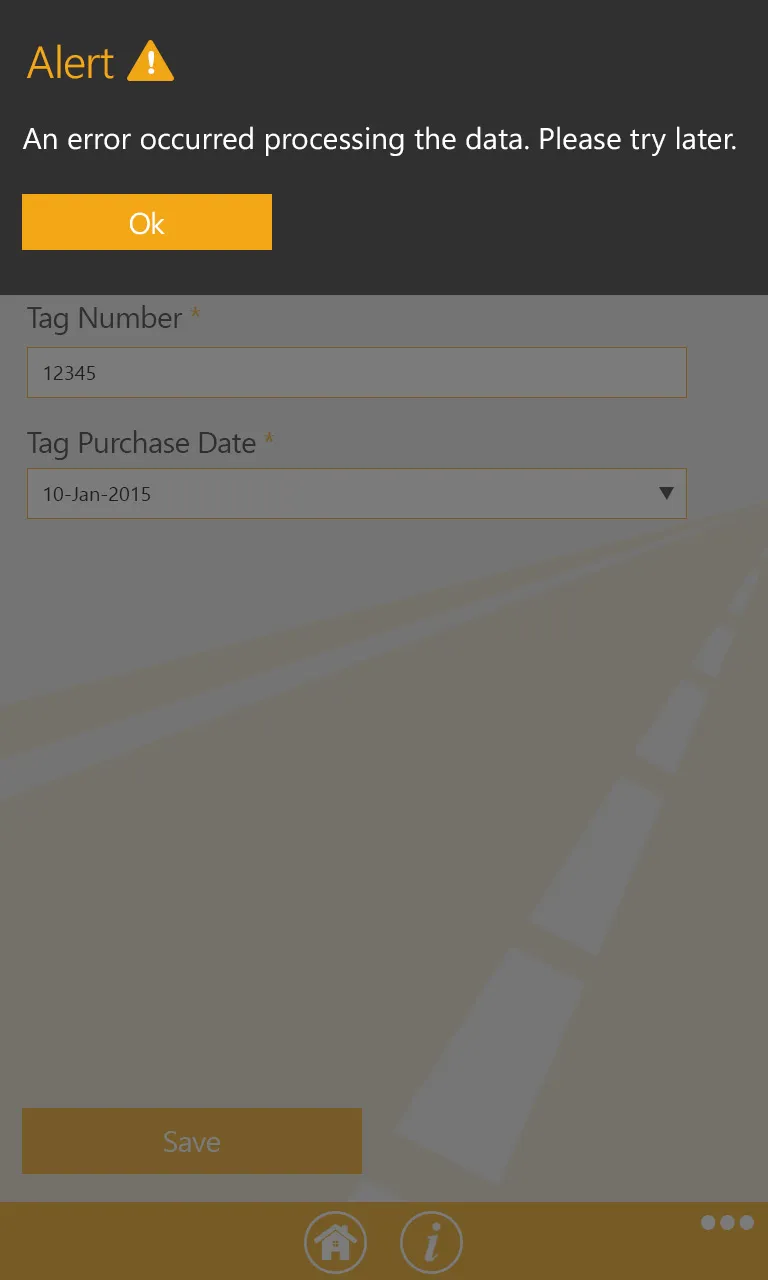
我想自定义消息对话框,就像以下图片所示

我已经准备好了相应的XAML,该如何实现呢?
<StackPanel Name="rootStackPanel" Height="Auto" Background="#363636" VerticalAlignment="Top">
<StackPanel Margin="10">
<StackPanel Margin="0,0,0,10" Orientation="Horizontal">
<TextBlock x:Name="HeadingText" x:FieldModifier="public" Style="{StaticResource ApplicationMessageBoxHeadingStyle}" Text="Alert" />
<Image Margin="10,05,0,0" Source="/Assets/Images/alert.png" Width="35"></Image>
</StackPanel>
<TextBlock x:FieldModifier="public" x:Name="ContentText" Style="{StaticResource ApplicationMessageBoxErrorStyle}" Text="Pease enter a valid plate number" />
<Button x:FieldModifier="public" Name="OkButton" Margin="0,20,0,0" Padding="0" HorizontalAlignment="Left" Content="Ok" Style="{StaticResource ApplicationThemeButtonStyle}"/>
</StackPanel>
</StackPanel>