我有一个
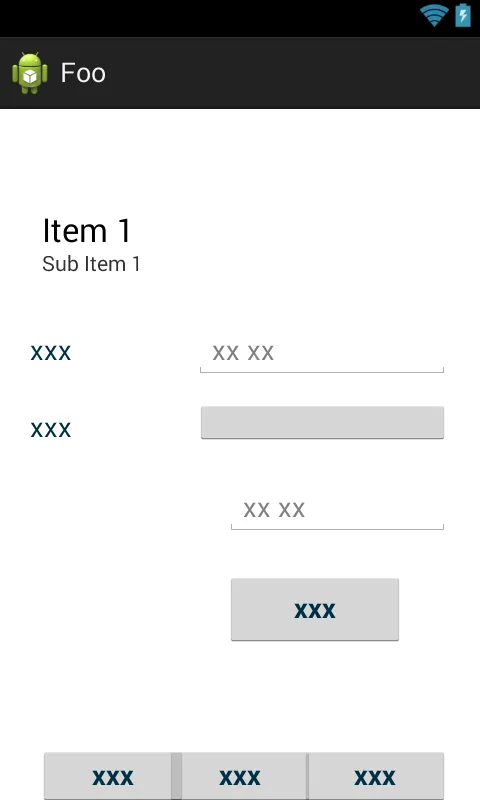
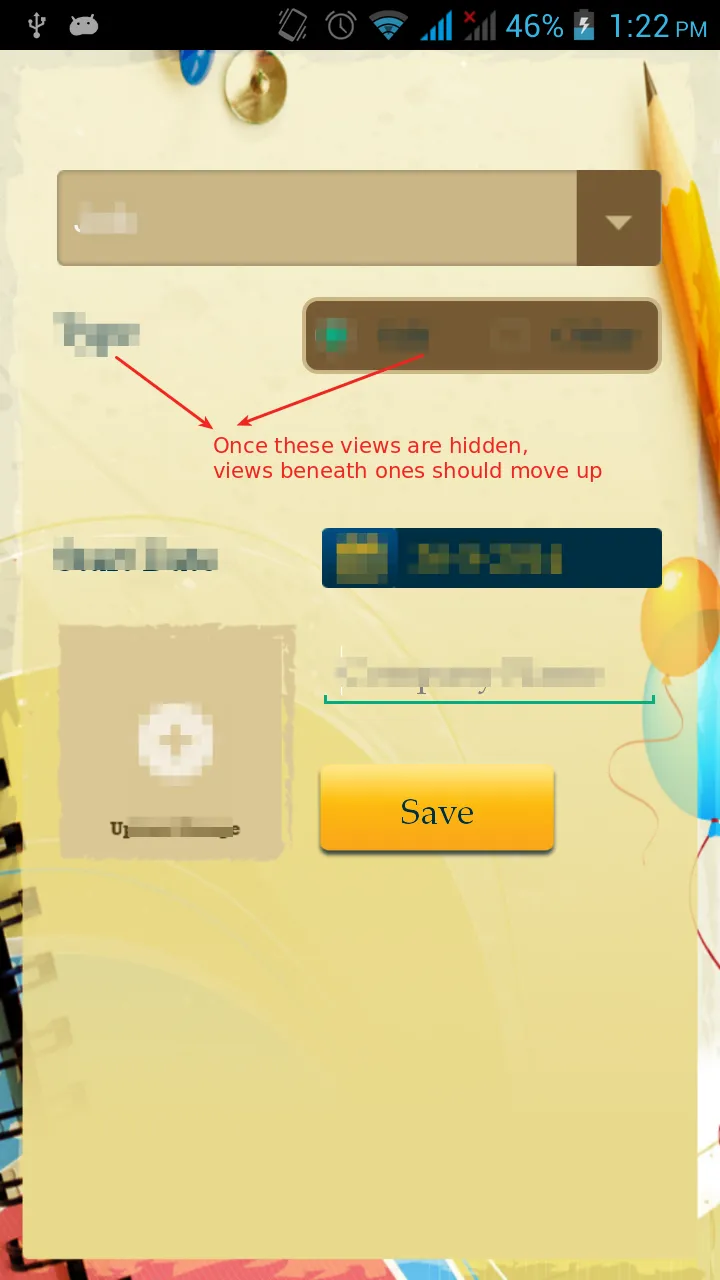
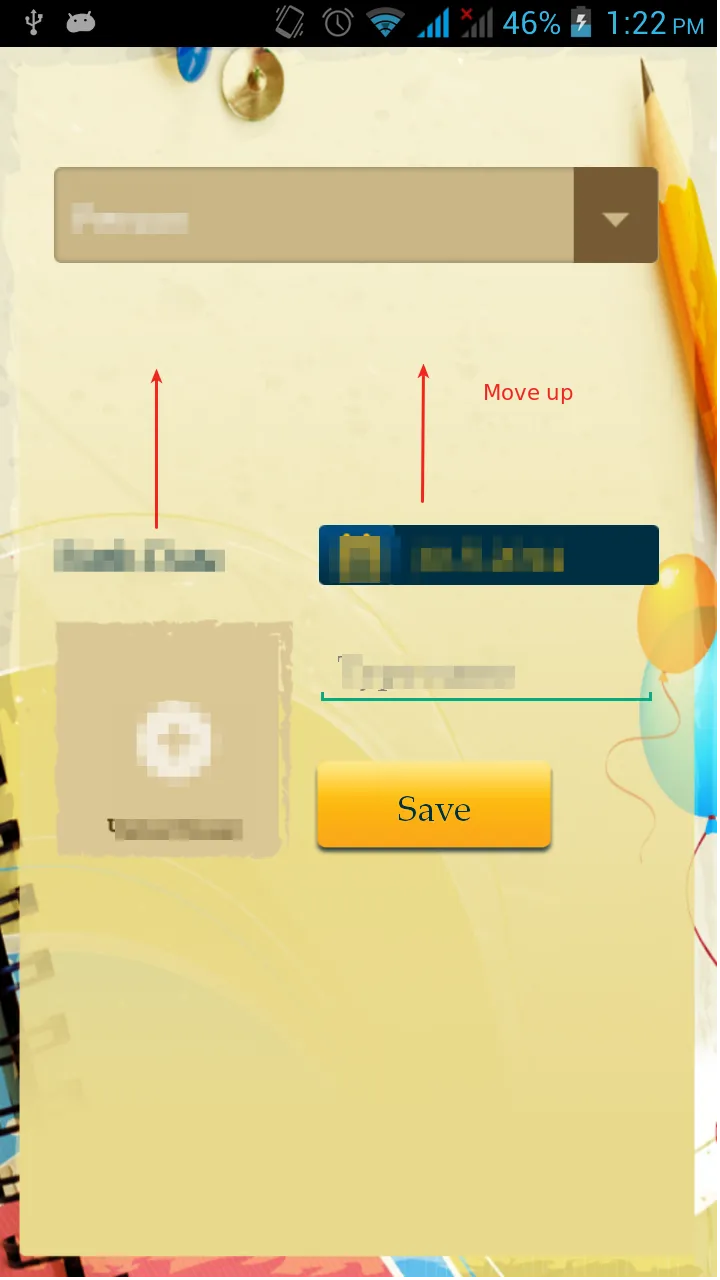
RelativeLayout,里面有一个Spinner和一些RadioButton,根据这些的选择,我需要隐藏一些视图并显示其他视图。问题是,如果我使用view.setVisibility(View.GONE)使视图消失,布局会变得混乱,视图会重叠。如果我使用view.setVisibility(View.INVISIBLE),一切都很好,但是缺少的视图会在页面上创建一个空白。我想将下面的视图推上来,以正确地扩大页面。以下是更好的解释:


<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_app" >
<ScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:isScrollContainer="true"
android:scrollbarAlwaysDrawVerticalTrack="true"
android:scrollbarStyle="insideOverlay"
android:scrollbars="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="60dp"
android:background="@drawable/drop_down" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/spinner1"
android:layout_below="@+id/textView5"
android:layout_marginTop="30dp"
android:text="xxx"
android:textColor="#002f44"
android:textSize="18sp" />
<Button
android:id="@+id/button2"
android:layout_width="170dp"
android:layout_height="30dp"
android:layout_alignBaseline="@+id/textView1"
android:layout_alignRight="@+id/spinner1"
android:background="@drawable/btn_calendar"
android:textColor="#FFBF00" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:visibility="invisible" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_alignLeft="@+id/textView1"
android:layout_below="@+id/textView1"
android:layout_marginTop="20dp"
android:scaleType="centerCrop" />
<AutoCompleteTextView
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/spinner1"
android:layout_alignTop="@+id/imageView1"
android:layout_marginLeft="10dp"
android:layout_marginTop="5dp"
android:layout_toRightOf="@+id/imageView1"
android:ems="6"
android:hint="xx xx"
android:inputType="textPersonName"
android:maxLength="25"
android:textColor="#002f44" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_below="@+id/editText1"
android:padding="03dp"
android:textColor="#610B0B" />
<Button
android:id="@+id/button1"
android:layout_width="120dp"
android:layout_height="50dp"
android:layout_alignLeft="@+id/textView2"
android:layout_below="@+id/textView2"
android:background="@drawable/btn_addreminder"
android:text="xxx"
android:textColor="#002f44"
android:textStyle="bold" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/spinner1"
android:layout_below="@+id/spinner1"
android:layout_marginTop="20dp"
android:text="xxx "
android:textColor="#002f44"
android:textSize="18sp" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/spinner1"
android:layout_alignTop="@+id/textView4"
android:layout_marginTop="-5dp"
android:background="@drawable/widget_style"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="xxx"
android:textColor="#002f44" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:text="xxx"
android:textColor="#002f44" />
</RadioGroup>
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/spinner1"
android:layout_below="@+id/radioGroup1"
android:layout_marginTop="25dp"
android:text="xxx"
android:textColor="#002f44"
android:textSize="18sp" />
<AutoCompleteTextView
android:id="@+id/autoname"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/textView5"
android:layout_alignRight="@+id/spinner1"
android:ellipsize="end"
android:ems="8"
android:hint="xx xx"
android:maxLines="1"
android:scrollHorizontally="true"
android:singleLine="true"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#002f44" >
</AutoCompleteTextView>
<Button
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_alignLeft="@+id/imageView1"
android:layout_below="@+id/button1"
android:layout_marginLeft="05dp"
android:layout_marginTop="66dp"
android:background="@drawable/btn_addreminder"
android:text="xxx"
android:textColor="#002f44"
android:textStyle="bold" />
<Button
android:id="@+id/Button01"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/btn_addreminder"
android:text="xxx"
android:textColor="#002f44"
android:textStyle="bold" />
<Button
android:id="@+id/Button02"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_alignBaseline="@+id/button4"
android:layout_alignBottom="@+id/button4"
android:layout_alignRight="@+id/editText1"
android:background="@drawable/btn_addreminder"
android:text="xxx"
android:textColor="#002f44"
android:textStyle="bold" />
</RelativeLayout>
</ScrollView>
</RelativeLayout>