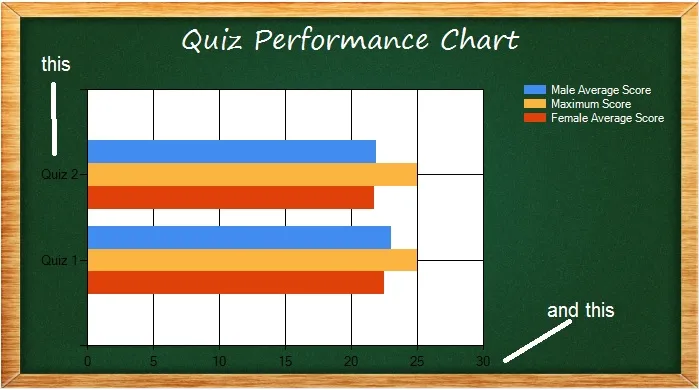
如何更改图表标签的前景色?以下是图表的截图

我尝试使用chart1.series[0].FontForeColor = color.white;但整个图表变为白色。
试试这个:
this.chart1.BackColor = Color.AliceBlue;
this.chart1.ChartAreas[0].AxisX.LineColor = Color.Red;
this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = Color.Red;
this.chart1.ChartAreas[0].AxisX.LabelStyle.ForeColor = Color.Red;
this.chart1.ChartAreas[0].AxisY.LineColor = Color.Red;
this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = Color.Red;
this.chart1.ChartAreas[0].AxisY.LabelStyle.ForeColor = Color.Red;
在您的要求下,LabelStyle.ForeColor 可以更改标签颜色。
如果您需要的话,属性 LineColor 和 MajorGrid.LineColor 允许修改网格线(在您的屏幕截图中为黑色)。当然,Red 和 AliceBlue 这些颜色只是举例。