
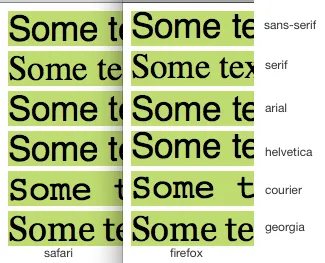
这张测试图片展示了Safari和Firefox(Mac OS X 10.6.7的Safari 5.0.5和Firefox 5.0.1)在将文本放入方框内时有着截然不同的方式。请注意,在Firefox中,sans-serif的“S”紧靠方框顶部,而在Safari中却不是这样。差异似乎取决于所使用的字体,其中一些字体甚至始终呈现一致。
我读到过有人说这是由于font-size和line-height之间的四舍五入问题造成的(通过设置比大小更小的高度来修复),但我认为我的示例已经证明这一点是错误的,因为Firefox中的sans-serif/helvetica始终将其顶部对齐。
对我来说,看起来Safari比Firefox更正确,也就是说,文本通常更接近于中线。
有没有一种好的方法可以使它们更加一致? 我的目标只是符合标准的浏览器。
- NB1: 这与
vertical-align无关。 - NB2: 我曾经调查过类似的问题,但并没有完全令人满意的结果。
我的测试代码:http://jsbin.com/omaboc
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<style type="text/css">
body {
font-size: 50px;
line-height: 1em;
}
div {
background: #b5e260;
margin-bottom: 5px;
}
</style>
</head>
<body>
<div style="font-family: sans-serif">Some text @ this box</div>
<div style="font-family: serif">Some text @ this box</div>
<div style="font-family: arial">Some text @ this box</div>
<div style="font-family: helvetica">Some text @ this box</div>
<div style="font-family: courier">Some text @ this box</div>
<div style="font-family: georgia">Some text @ this box</div>
</body>
</html>