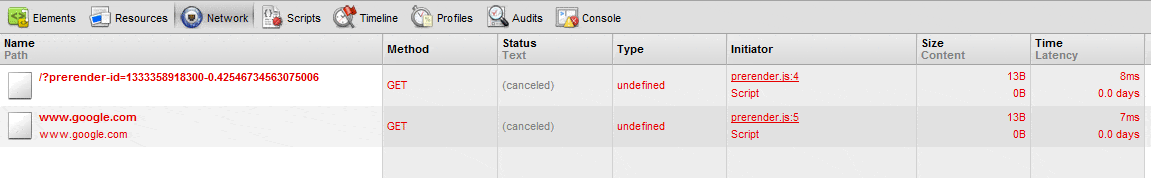
我正在尝试Chrome的预渲染功能,但是当我检查网络时,我发现任何链接的请求都被取消了。

我正在使用以下语法:
<link rel="prerender" href="http://example.org/index.html">
我在http://prerender-test.appspot.com/尝试了实时演示,并得到了相同的结果。为什么会这样?
更新(来源于https://developers.google.com/chrome/whitepapers/prerender):
在预渲染网站时,Chrome可能会遇到一些情况,这些情况可能导致用户可见的行为不正确。在这些情况下,预渲染将被静默地中止。其中一些情况包括:
注意:这不是详尽无遗的列表。最近更新时间为11/10/11。
- 该URL启动了下载
- 页面中有HTML音频或视频
- POST、PUT和DELETE XMLHTTPRequests
- HTTP身份验证
- HTTPS页面
- 触发恶意软件警告的页面
- 弹出窗口创建
- 检测到高资源利用率
- 开发人员工具已打开
- 诸如Flash之类的插件将推迟其初始化,直到用户实际访问预渲染页面。
但问题是,我何时可以使用此功能?