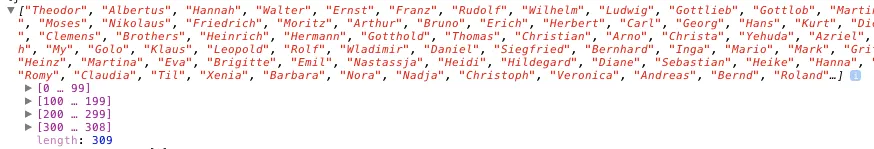
我想在Chrome控制台中打印一个数组(uniqueNames):
console.log(uniqueNames);
但我遇到的问题是,在之后。
console.log(uniqueNames);
> console.log(uniqueNames)
但我遇到的问题是,在之后。
> ["Theodor", "Albertus", /* 95 other elements */ "Andreas", "Bernd", "Roland"…] <--- dots here

如何打印完整的数组,例如前100个元素?我想复制它并在另一个应用程序中使用。或者也许可以将这个数组从Chrome控制台写入文件(也是一行,而不是整个日志)?