在jsfiddle.net输入的javascript代码中,是否可以使用Google Chrome检查器设置断点?
当我进入开发工具的脚本选项卡时,我看到很多脚本,但我不知道我的脚本在哪里可以找到,或者它是否可以在其中找到。过去我只能使用console.log命令,但我很想设置一些断点。
(如果不能做到,我对于在这种情况下检查Javascript的其他方法也感兴趣。)
在jsfiddle.net输入的javascript代码中,是否可以使用Google Chrome检查器设置断点?
当我进入开发工具的脚本选项卡时,我看到很多脚本,但我不知道我的脚本在哪里可以找到,或者它是否可以在其中找到。过去我只能使用console.log命令,但我很想设置一些断点。
(如果不能做到,我对于在这种情况下检查Javascript的其他方法也感兴趣。)
在jsfiddle上调试器的调用很有效。只需在想要开始调试的位置输入以下代码:
debugger;
调试器可以很好地在Chrome、Firebug甚至IE开发工具中启动调试模式,但通常您需要先启动调试器(即在IE中“开始调试”,打开firebug/开发者工具)。
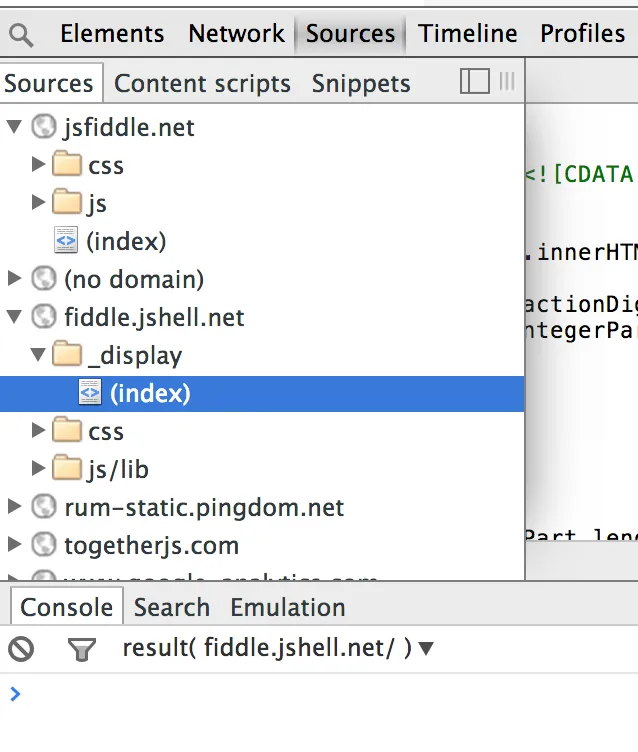
fiddle.jshell.net,大约在第20-30行(取决于你有多少个CSS),你会看到一个<script>标签,其中包含来自Javascript fiddle窗口的代码。你可以在此设置断点。
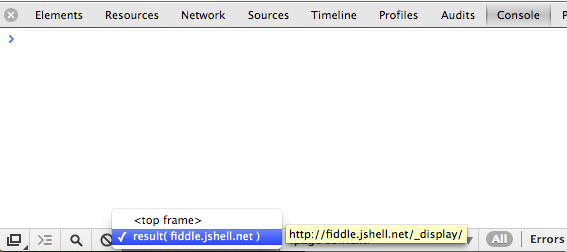
同时,您也可以通过更改控制台上下文,在控制台中针对此框架评估代码:

fiddle.jsshell.net节点,接下来单击_display,再单击(index),您应该能够看到您的代码。_display引用将被fiddle-reference / version / show替换。例如JsQfE/2/show(作为示例而非真实存在)。