从ts-loader的问题复制粘贴,因为在此可能更合适:
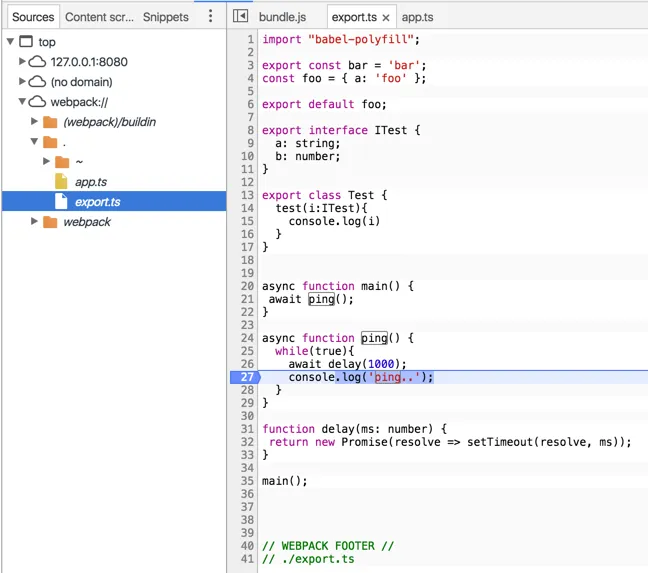
如何将typescript源映射传递给babel,以便最终的sourcemap指向原始文件而不是编译后的typescript文件?
这是我的开发设置示例:
tsconfig.json:
{
"compilerOptions": {
"target": "es6",
"jsx": "react",
"noImplicitAny": false,
"sourceMap": true
},
"exclude": ["node_modules", "gulpfile.js", "webpack.config.js", "server.js"]
}
webpack.dev.js:
var path = require("path");
var webpack = require("webpack");
module.exports = {
devtool: "eval",
entry: [
"webpack-hot-middleware/client",
"./src/app/index",
],
output: {
path: path.join(__dirname, "build"),
filename: "app.js",
publicPath: "/static/"
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new webpack.ProvidePlugin({
'window.fetch': 'exports?self.fetch!whatwg-fetch'
})
],
resolve: {
extensions: ['', '.ts', '.tsx', '.js']
},
module: {
noParse: [
/\/sinon.js/
],
preLoaders: [{
test: /\.ts(x?)$/,
loader: "tslint",
exclude: /node_modules/
}],
loaders: [
{
test: /\.tsx?$/,
loader: 'babel-loader!ts-loader',
exclude: /node_modules/,
include: path.join(__dirname, 'src')
}
]
}
};