我正在使用Hugo生成静态网站。我应该把我的favicon.ico文件放在哪里?
5个回答
5
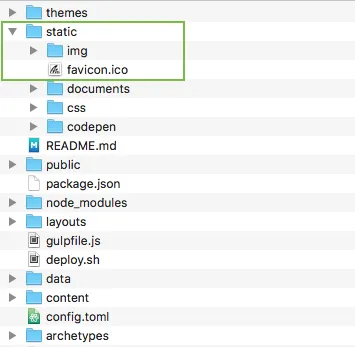
将您的网站图标放在“静态”文件夹中是正确的。一旦页面建立,它将被发布到“公共”文件夹中。
然而,使用绝对CDN(例如:Dropbox)服务可能会更好地提高页面性能。
然而,使用绝对CDN(例如:Dropbox)服务可能会更好地提高页面性能。
- Timothy Quang Phuc Nguyen
1
3我不确定Dropbox旨在用作CDN。 - Jonas Czech
5
当你在头部使用这段代码时:
<link rel="shortcut icon" type="image/png" href="/img/icon-192x192.png">
<link rel="shortcut icon" sizes="192x192" href="/img/icon-192x192.png">
<link rel="apple-touch-icon" href="/img/icon-192x192.png">
...您可以将单个的icon-192x192.png放置在静态文件夹中的“img”文件夹中(或者任何其他静态文件夹中,只要您正确指定路径即可)。
- Mr. Hugo
3
我刚刚遇到了这个问题,发现@mathtick的评论“这要看情况”是最准确的答案,所以我决定写下这篇文章。
答案似乎取决于你使用的主题,我试图将我的解释概括为通用的,以使其他人也能够理解如何在他们的情况下让它正常工作,即使与我的情况不完全相同。
以下是我在使用Hugo和docsy主题创建概念验证网站时的操作步骤:
确定您最有价值的三个资源:
1. 您的主题示例站点的Git Repo:
例如:
https://github.com/google/docsy-example
2. 您的主题Git Repo:
例如:
https://github.com/google/docsy
3. 您的主题文档页面:
例如:
https://www.docsy.dev/docs/
以下是我实现它的逻辑流程:
答案似乎取决于你使用的主题,我试图将我的解释概括为通用的,以使其他人也能够理解如何在他们的情况下让它正常工作,即使与我的情况不完全相同。
以下是我在使用Hugo和docsy主题创建概念验证网站时的操作步骤:
确定您最有价值的三个资源:
1. 您的主题示例站点的Git Repo:
例如:
https://github.com/google/docsy-example
2. 您的主题Git Repo:
例如:
https://github.com/google/docsy
3. 您的主题文档页面:
例如:
https://www.docsy.dev/docs/
以下是我实现它的逻辑流程:
- 听人说要看 /static/ 文件夹。我查看了 docsy-example 网站,发现它没有名为 static 的文件夹。(我的代码库中有一个由 Hugo CLI 的 init 逻辑创建的空的 /static/ 文件夹。)
- 这时我想起主题之间存在父级继承关系,因为 docsy-example 没有 /static/ 文件夹,所以它必须使用其父级 docsy 主题仓库的 /static/ 文件夹。
https://github.com/google/docsy/tree/main/static/favicons - 然后我在我的代码库中创建了 /static/favicons/ 文件夹
https://myrepo.com/my_hugo_site_that_uses_docsy_theme/static/favicons
意识到如果我在此文件夹中创建与 docsy 主题对应的 /static/favicons/ 文件夹中的文件名称相匹配的文件,我的文件夹副本将与主题的文件夹副本合并,并且我的副本将覆盖主题的副本。 - 然后我发现那里有大约15个文件,于是我阅读了文档并找到了这个页面:
https://www.docsy.dev/docs/adding-content/iconsimages/#add-your-favicons
其中有一个提示可以使用 http://cthedot.de/icongen 生成这些文件。
然后我在测试使用 Hugo 的本地主机开发快速反馈循环和 QA 更改是否产生所需效果时发现了一些文档中未写明的事情。如果更新网站图标,仅使用隐身模式可能不足以反映更新的更改。我不得不下载另一个浏览器,并在其隐身模式下使用它,才能成功看到更改。然后在我的常规浏览器中,我不得不清除缓存/ cookie,完全退出所有浏览器进程并重新打开浏览器,然后使用隐身模式才能使更改在我通常使用的浏览器中正确反映。
- neokyle
1
静态文件(例如标志图像或favicon)放在“static”文件夹中。
如果您正在使用:- 下载的模板,请将其放在hugo项目的/static/*目录中(以避免在更新时被删除)
- 自己的模板,请将其放在/themes/themeName/static/*目录中
两者都可以通过路径访问:/*
例如:“/static/ico/myico.ico”和“/themes/themeName/static/ico/myico.ico”都可以通过“/ico/myico.ico”访问
- Frackher
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

hugo server本地启动时,网站图标是否可见? - Frumda Grayforce